Text: Medien.Gestaltung
| Site: | OpenMoodle der Universität Bielefeld |
| Kurs: | Medienkompetenz für die digitale Welt. Ein praktischer Wegweiser |
| Kitap: | Text: Medien.Gestaltung |
| Tarafından basılmıştır: | Gast |
| Tarih: | Salı, 20 Ocak 2026, 10:16 AM |
İçindekiler
- 1. Was ist Gestaltung?
- 2. Wenn wir alle Gestalter*innen sind, was tun dann Designer*innen?
- 3. Ziele und Wirkung von Gestaltung
- 4. Gestalten heißt Planen
- 5. Wie Designer*innen denken
- 6. Wie finde ich die richtige Idee?
- 7. Gestaltung auf verschiedenen Ebenen umsetzen
- 8. Visuelle Gestaltung
- 9. Auditive Gestaltung
- 10. Kombinierte Gestaltung: Audiovisuelle Medien
- 11. Kombinierte Gestaltung: Interaktive Elemente
- 12. Ausnahmen
- 13. Gestaltung rechtssicher
- 14. Exkurs: Medien nach Barrierefreiheitsrichtlinien gestalten
- 15. Wie sich Gestaltung durch den Einsatz von KI verändert
- 16. Verwendete Quellen
6.1 Was ist Gestaltung?
Der Begriff ›Gestaltung‹ bedeutet (Digitales Wörterbuch der deutschen Sprache 2023
- das Gestalten, Formgeben
- das Gestaltetsein, die sichtbare Art der Anlage
- das Gestaltete, die Form, Gestalt
Im Vordergrund steht also die Tätigkeit, der Prozess des Schaffens oder Formens. So schrieb auch Paul Klee (1971): »Die Lehre von der Gestaltung befasst sich mit den Wegen, die zur Gestalt (zur Form) führen. Es ist die Lehre von der Form, jedoch mit Betonung der dahin führenden Wege« (zit. n. Mareis 2016, S. 57). Und so klingt es bei »ich gestalte ein Bild« anstelle von »ich male ein Bild«, eher nach einer geplanten und durchdachten Tätigkeit. Durch die Betonung der dahin führenden Wege durch die Nutzung des Wortes ›gestalten‹ denkt man an einen längeren Prozess, der automatisch auch mehr an Planung bedarf.
Da der Begriff ›Medien‹ in einem weiten Verständnis jegliche Form von Kommunikation, Kommunikationsmitteln und -technik meint, kann die Gestaltung von Medien somit auch als Kommunikation bzw. Kommunikationsgestaltung verstanden werden. Kommunikation ist immer gestaltet. Dementsprechend sind wir alle Gestalter*innen und gestalten immer, gemäß der Prämisse von Watzlawick (2017), man könne nicht nicht kommunizieren.
Bearbeiten Sie die folgende Aufgabe: Gestaltungsmöglichkeiten beim Lesen
6.2 Wenn wir alle Gestalter*innen sind, was tun dann Designer*innen?
Der Begriff ›Design‹ wird z.T. als Synonym zum Wort ›Gestaltung‹ genutzt. Jedoch gibt es feine Unterschiede, die Sprechende dazu bewegen, eher von Design als von Gestaltung zu reden. Obwohl beide Begriffe hier nicht umfassend definiert und beschrieben werden können, sollen einige dieser Unterschiede zwischen Design und dem alltagssprachlicheren, umfassenderen Begriff der Gestaltung anhand der drei Begriffsebenen von Design nach Zerweck (2019) ausgeführt werden.
Wenn man etwas kauft und einem die Gestaltung des Produkts gefällt, lobt man häufig das gute Design des Produkts. So wird der Begriff Design als Zeichen der verfeinerten Lebensart genutzt, also der absichtlichen (Material-)Formung von besonderer ästhetischer Güte, wie es auch bei der Hervorhebung von Produkten als Designer-Möbel oder Designer-Jeans der Fall ist. Zudem kann der Begriff ›Design‹ auf den Beruf des Designers verweisen, welcher entsprechend seiner beruflichen Disziplin und den spezifischen Ausbildungsinhalten und Erfahrungen das Design eines Produktes verantwortet. Nicht zuletzt kann Design auch als Handlungsweise verstanden werden, die sich durch eine besonders planerische, künstlerische und/oder durchdachte Herangehensweise auszeichnet und zu einer Lösung oder Entscheidung führt.
In welchem Kontext haben Sie das letzte Mal den Begriff ›Design‹ verwendet? Können Sie sich auch an Situationen erinnern, in denen Sie den Begriff für eine der anderen Begriffsbedeutungen genutzt haben?
6.3 Ziele und Wirkung von Gestaltung
Wie in der Einleitung beschrieben, können die Ziele bei der Gestaltung eines Mediums sehr vielfältig sein. So können u.a. Funktionalität (z.B. gute Bedienbarkeit, gute Lesbarkeit, Verstehenserleichterung), Ästhetik (z.B. ein bestimmter Stil, dekoratives Aussehen) oder eine bestimmte Symbolik (z.B. Gold als Statussymbolik, ein Vereinslogo als Zeichen der Gruppenzugehörigkeit) das Ziel von Gestaltung sein (Malaka et al. 2009: 375f.). Dahinter steht häufig der Wunsch nach einem hohen Verkaufsgewinn und beruflichem oder privatem Erfolg. Für eine Gestaltung, die besonders auf die Funktionalität des Endprodukts setzt, hat sich der Gestaltungsleitsatz Form Follows Function (die Form folgt der Funktion) durchgesetzt. In Deutschland wurde dies bspw. von der Kunstschule Bauhaus angewandt, die sich durch eine eher schlichte, gebrauchszweckdienliche Gestaltung, den Verzicht auf überflüssige Ornamente sowie die Nutzung neuartiger Werkstoffe und Technologien auszeichnete.
Schauen Sie sich in Ihrer Umgebung um und überlegen Sie, welche Gestaltungsziele bei den Gegenständen und der Architektur in Ihrem jetzigen Umfeld besonders beachtet wurden.
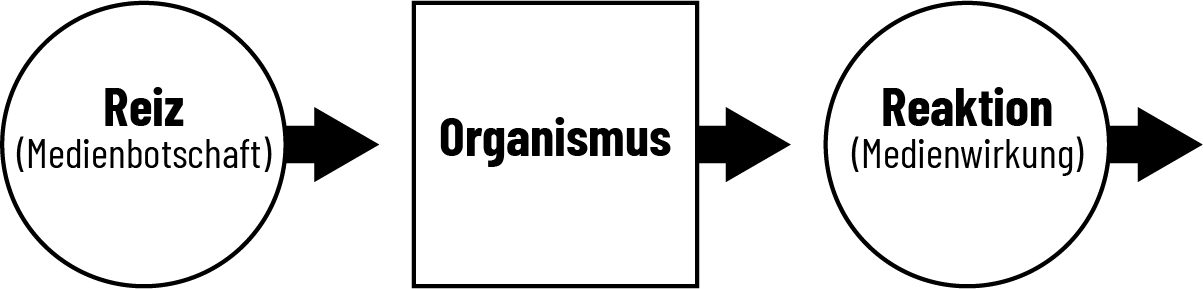
Die Frage, ob die Ziele erreicht werden können, die mit der Gestaltung eines spezifischen Mediums angestrebt werden, ist seit jeher von großem Interesse. Auf wissenschaftlicher Ebene setzte sich die empirische Wirkungsforschung in den USA in Verbindung zu politischer Propaganda ab den 1920er Jahren mit dieser Frage auseinander. Sowohl aus soziologischer als auch aus psychologischer Sicht ging man damals von leicht manipulierbaren Individuen aus, deren Verhalten (z.B. Kauf- oder Wahlverhalten) vermeintlich durch äußere Reize (z.B. Werbung über das Radio vermittelt) gesteuert werden könnte. Die Annahme, man könne durch Massenkommunikation das Wahlverhalten der Menschen steuern, erwies sich jedoch schnell als überholt und das Reiz-Reaktionsmodell (siehe Abb. 6.1) wurde durch komplexere Kommunikationsmodelle abgelöst.

Abb. 6.1: Reiz-Reaktionsmodell.
Eins dieser Kommunikationsmodelle kann mit der Frage »Who says what in which channel, to whom, with what effect?« (»Wer sagt was in welchem Kanal zu wem mit welchem Effekt?«) des US-amerikanischen Politik- und Kommunikationswissenschaftlers Harold Dwight Lasswell ausgedrückt werden. So werden mit dieser Frage verschiedene Ebenen benannt, die die Wirkung eines Mediums beeinflussen.
Am Beispiel eines YouTubers, nennen wir ihn Florian, könnte die Frage wie folgt nachgezeichnet werden:
Florian möchte ein Video gestalten und auf YouTube veröffentlichen.
- Wer? (Who?) – Sender*in bzw. Kommunkator*in, z.B. Auswahl der Schauspieler*innen/Sprecher*innen und ihr spezifisches Aussehen, Tonlage, Körpersprache
- Was? (What?) – Inhalt der Kommunikation/Botschaft und dessen Gestaltung, z.B. Thema, Wortwahl, Kameraeinstellung
- Über welchen Kanal? (In which Channel?) – Übertragungskanal bzw. Verbreitungsmittel, z.B. YouTube, YouTube-Kanal, Zuordnung des Videos zu einer Playlist/ausgewählten Schlagwörtern
- Zu wem? (To Whom?) – Rezipient*in, z.B. Alter, Interessen und Bedürfnisse der Zielgruppe
- Mit welchem Effekt? (With what Effect?) – z.B. Interesse, Freude, Trauer, Wut
Stellen Sie sich vor, Sie gestalten eine Einladungskarte für eine Party. Wie könnten die obenstehenden Fragen beantwortet werden?
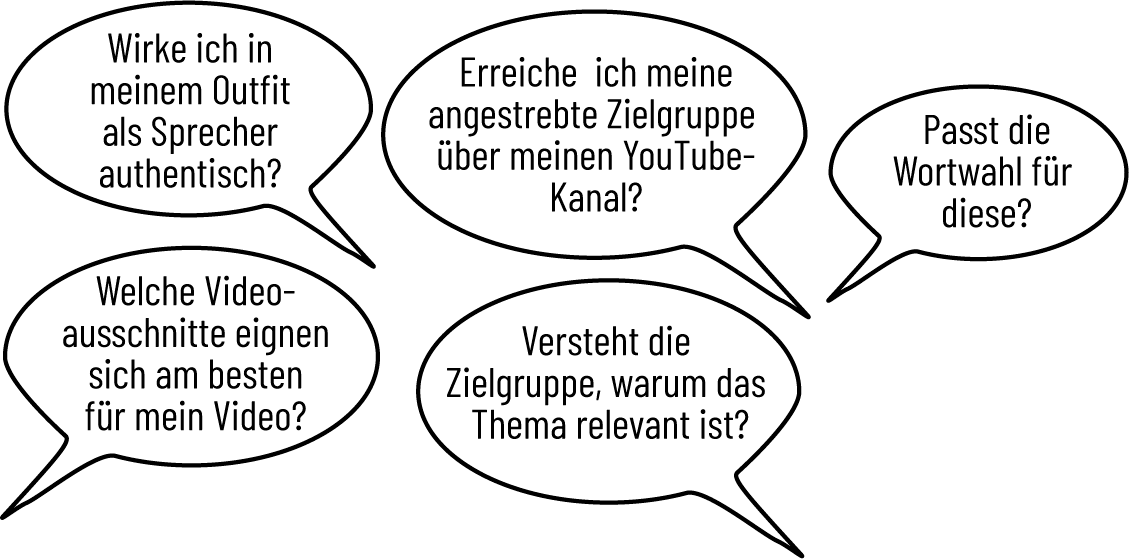
Obwohl das Kommunikationsmodell noch um weitere Faktoren wie situative und gesellschaftliche Begebenheiten oder die Reaktion der Rezipierenden (im Beispiel z.B. Kommentare unter dem YouTube-Video) ergänzt werden könnte, zeigt es doch bereits viele Parameter, die auf den Erfolg oder Misserfolg einer Kommunikation bzw. einer Gestaltung einwirken können. Gleichzeitig lässt sich anhand dieser Aufschlüsselung erahnen, wie vielschichtig Wirkungen ausfallen können und wie schwer sich Erfolg und Misserfolg auf potenzielle Einflussfaktoren zurückführen lassen. So kann Florian sich fragen:

Abb. 6.2: Gedanken des Youtubers Florian zu potenziellen Einflussfaktoren.
Wann könnte man bei der Einladungskarte von einer erfolgreichen und von einer nicht erfolgreichen Kommunikation sprechen? Wie könnte die Einladungskarte dabei aussehen?
Über die Frage, welche Bedeutung der Gestaltung eines Mediums gegenüber der eigentlichen Botschaft zukommt, lässt sich streiten. Von dem kanadischen Literatur- und Medienwissenschaftler Marshall McLuhan stammt die provokante Aussage »The medium is the message« (»Das Medium ist die Botschaft«). Zeit seines Lebens setzte sich McLuhan mit der Frage auseinander, welche Effekte ein spezifisches Medium bei seinen Rezipierenden auslöst und wie einzelne Medien Wahrnehmung und Denken beeinflussen. Seine Aussage stellt das Erleben der Rezipierenden in den Mittelpunkt (siehe Kapitel Medien.Rezeption). Entsprechend der Redewendung »der Ton macht die Musik« sind Botschaft und Medium demnach gleichzusetzen und können nicht isoliert betrachtet werden. Die Botschaft ist der Ausdruck des Mediums in seiner ganz bestimmten Art und Weise, in der es vom Empfänger/von der Empfängerin wahrgenommen wird, und kein unabhängiger Inhalt, den das Medium freisetzt und der dann für sich existiert. So erhält dasselbe gesprochene Wort durch eine Vielzahl von Faktoren ganz unterschiedliche Bedeutungen, wie durch die Stimmfarbe und -höhe, Sprachgeschwindigkeit oder emotionale Färbung. Wie würde wohl das Video von Florian wirken, wenn Blaskapellen-Musik oder Heavy Metal im Hintergrund ertönt? Oder einzelne Szenen im Video in Zeitlupe oder als Zeichentrick inszeniert wären? Der Wahl und Gestaltung eines Mediums kommt eine entscheidende Rolle im Kommunikationsprozess zu.
Wie könnte sich die Wirkung der Einladung für eine Party unterscheiden, je nachdem, ob sie im persönlichen Gespräch, als Videobotschaft oder in einer digitalen Karte an die Adressat*innen übermittelt wird?
- Der Begriff ›Gestaltung‹ bezieht sich auf die Tätigkeit, d.h. den Prozess des Schaffens oder Formens.
- Bei der Gestaltung können eine besondere Funktionalität, Ästhetik oder Symbolik angestrebt werden, wohinter meist motivationale Faktoren wie ein hoher Verkaufsgewinn und beruflicher oder privater Erfolg stehen.
- Die Wirkung, die mit der Gestaltung eines Mediums erzielt wird, ist sehr vielschichtig und wird sowohl von der Wahl des (Verbreitungs-)Kanals als auch individuellen Faktoren der Sendenden und Rezipierenden bestimmt.
6.4 Gestalten heißt Planen
6.4.1 Was will ich?
Ein Medium bewusst zu gestalten, ist ein umfassendes Projekt und erfordert je nach Projektgröße ein gewisses Maß an Projektmanagement. Bevor der eigentliche Gestaltungsprozess beginnt, sollten Sie zunächst die Projektziele definieren. Machen Sie sich als Erstes Gedanken über das übergeordnete Ziel und halten Sie dieses eindeutig fest, um die weiteren Projektziele damit abzugleichen.
In unserem Beispiel könnte sich Florian fragen: Warum möchte ich ein Video gestalten? Was möchte ich mit dem Video erreichen (z.B. meine Reichweite erhöhen, ein neues Thema besetzen, in einen Diskurs eingreifen, etwas verkaufen)?
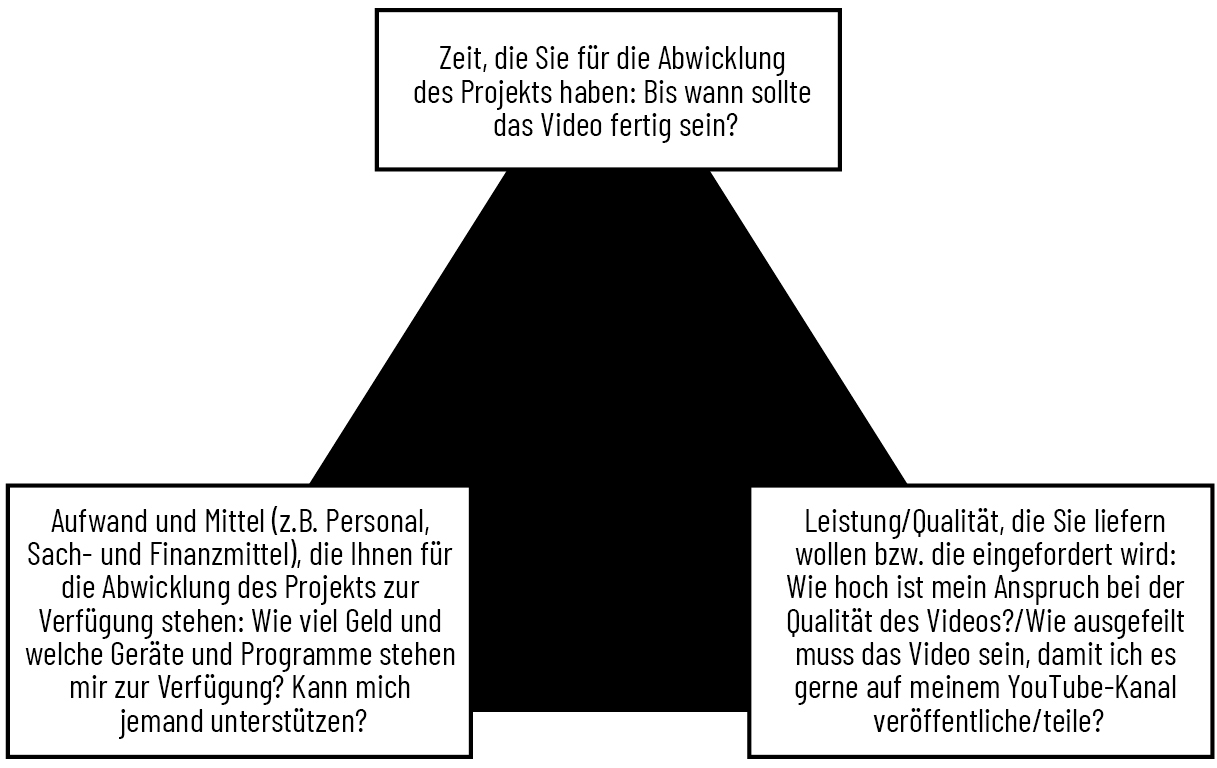
Anschließend sollten Sie Ihr übergeordnetes Ziel in Anbetracht der Anforderungen und Ressourcen in eine realistische Zieldefinition überführen. Hier kann Ihnen das magische Dreieck helfen:
Maßgebend für die Projektziele sind gemäß des magischen Dreiecks (Triple Constraint):

Abb. 6.3: Fragen zum magischen Dreieck für das YouTuber-Beispiel Florian.
Innerhalb dieses Rahmens können Sie Ihre Ziele (sowohl das übergreifende Projektziel als auch Etappen-/Zwischenziele) festlegen. Diese sollten möglichst präzise definiert und realistisch sein. Dabei kann Ihnen die SMART-Formel helfen, welche erstmalig von Doran (1981) formuliert und anschließend vielfach adaptiert wurde:
SMARTe Ziele sind…
- Spezifisch (konkret): Die Ziele sollten eindeutig, also so präzise wie möglich definiert sein.
- Messbar: Die Ziele sollten überprüfbar sein. Legen Sie fest, wie Sie prüfen können, ob die Ziele erreicht wurden.
- Anspruchsvoll: Die Ziele sollten erstrebenswert für Sie sein.
- Realistisch: Die Ziele sollten erreichbar sein.
- Terminiert: Es sollte konkret festgelegt werden, wann das Projektziel erreicht werden soll.
Bearbeiten Sie die folgende Aufgabe: Fragen an ein Gestaltungsprojekt
6.4.2 Für wen gestalte ich?
Essenziell für die spätere Gestaltung ist neben dem Projektziel auch die Zielgruppe. So kommt es immer wieder vor, dass Medien und Produkte gestaltet werden, die zwar in der Theorie sinnvoll und relevant erscheinen, in der Praxis aber nicht von der Zielgruppe genutzt werden (können). Eine an den Nutzer*innen orientierte Gestaltung (User Centered Design) stellt die späteren Nutzer*innen in den Mittelpunkt des Entwicklungs-/Gestaltungsprozesses und zielt auf eine besonders gebrauchstaugliche Gestaltung (Usability) ab. Mit qualitativen Forschungsmethoden (z.B. Beobachtungen, Interviews) können zu Anfang eines Gestaltungsprojekts Verhalten, Erwartungen und Wünsche der Nutzer*innen erhoben oder im Verlauf des Projekts Entwürfe empirisch überprüft werden. So könnte YouTuber Florian Themenwünsche seiner Zielgruppe erfragen oder vor der Veröffentlichung Feedback zu seinem Videoentwurf einholen.
Bei größeren Projekten werden die potenziellen Nutzer*innen häufig auch durch sogenannte Personas oder Use Cases im Gestaltungsprozess berücksichtigt. Eine Persona steht prototypisch für eine Gruppe von Nutzer*innen. Anhand von Beobachtungen und Befragungen werden unterschiedliche Nutzer*innenngruppen identifiziert und anschließend für jede Nutzer*innengruppe eine Persona, d.h. eine möglichst greifbare, aber fiktive Person entwickelt, aus deren Perspektive die Gestaltung des Produkts/Mediums betrachtet wird. Bei der Anwendung von Use Cases (Anwendungsfällen) geht man dagegen die unterschiedlichen Szenarien durch, die auftreten können, wenn jemand mit dem Produkt interagiert bzw. das Medium rezipiert, um mögliche Fehler und Probleme noch während des Gestaltungsprozesses zu beheben. Um die Funktionen oder Eigenschaften eines Produkts oder Mediums vor der tatsächlichen Fertigstellung bereits an der Zielgruppe zu testen, wird häufig auch ein Prototyp entwickelt. Dabei handelt es sich um fortgeschrittene Entwürfe, die dem Endprodukt bereits sehr nahekommen, wie bspw. ein Klick-Dummy (ein klickbarer Entwurf z.B. von einem Computerspiel). Um auf die Ergebnisse von Nutzer*innenbefragungen, Personas, Use Cases und Co. eingehen zu können, sollte der Gestaltungsprozess flexibel gestaltet werden und Schleifen/Wiederholungen ermöglichen.
Bearbeiten Sie die folgende Aufgabe: Nutzungsorientiertes Gestaltungsprojekt
6.4.3 Wie gehe ich vor?
Um das eigene Gestaltungsprojekt strukturiert anzugehen, sollte ein Projektplan erstellt werden, in dem Arbeitspakete und Aktivitäten, Termine, Ressourcen und Bedarfe sowie Kosten und Risiken festgehalten werden. Projektpläne sollten den geplanten Projektverlauf möglichst genau festhalten. Je nach Größe des Projekts kann es hilfreich sein, einen Projektstrukturplan zu erstellen, in dem die Aufgaben des Projekts in einzelne Teilprojekte und Arbeitspakete aufgeschlüsselt werden. Einen Überblick über den zeitlichen Verlauf des Projekts können Projektverlaufspläne bieten, die Aufgaben und/oder zu bewältigende Meilensteine im Projektverlauf zeitlich abbilden. Ein Meilenstein kann ein abgeschlossenes Arbeitsergebnis, die Erreichung eines Teilziels oder auch der Zeitpunkt für ein Review oder eine Teilabnahme sein. Je nach Größe kann ein Projekt in eine Vielzahl von Teilprojekten aufgeschlüsselt werden, für die sich jeweils einzelne Arbeitspakete definieren lassen. Arbeitspakete stellen dabei abgrenzbare Aufgaben oder Aufgabenbereiche dar, die nicht sinnvoll weiter untergliedert werden können und verschiedene Einzelaktivitäten umfassen.
Bearbeiten Sie die folgende Aufgabe: Planungshilfe für Gestaltungsprojekt
6.4.4 Exkurs: Wie sieht ein erfolgreicher Projektverlauf aus?
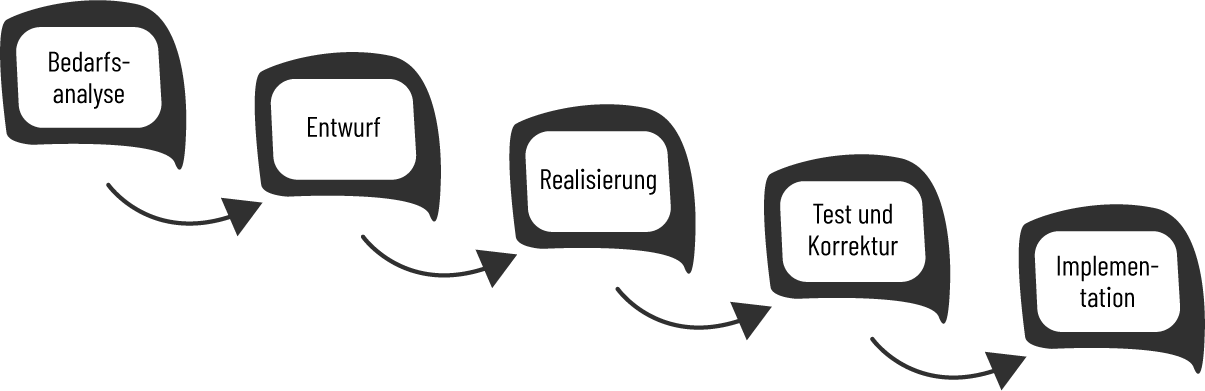
Es gibt in der Produkt- und Softwareentwicklung verschiedenste Vorgehensmodelle (z.B. V-Modell, Scrum), die beschreiben, wie ein erfolgreiches Projekt verlaufen sollte. Vorgehensmodelle sind in der Regel phasenorientiert, wie bei dem klassischen Wasserfallmodell, dessen Ursprünge auf das Phasenmodell nach Benington (1956) zurückgehen:

Abb. 6.4: Klassisches Wasserfallmodell.
Quelle: https://bvik.org/b2b-glossar/wasserfallmodell/
Der Projektverlauf ist in einzelne Projektphasen organisiert, die wie das Wasser eines Wasserfalls nacheinander in einer festen Abfolge durchschritten werden. Die Phasen können je nach Ausführung variieren. Zu Anfang eines Projekts steht meist die Bedarfsanalyse, in der die Anforderungen definiert werden, die das Endprodukt erfüllen sollte. Der YouTuber Florian würde vielleicht erfragen, welches Thema sich seine Abonnent*innen/Follower*innen wünschen und dann grob recherchieren, welche Inhalte (z.B. thematische Schwerpunkte) und Mittel (z.B. Anschauungsmaterialien wie Schaubilder) notwendig sind, um das Thema angemessen zu behandeln und aufzubereiten. Diese Phase eignet sich gut, um die Projektziele weiter auszudifferenzieren und die Anforderungen und Ressourcen gemäß des magischen Dreiecks (siehe Abschnitt »Was will ich?«) erneut zu überprüfen und ggf. anzupassen. Sind die Anforderungen präzisiert, wird ein erster Entwurf erarbeitet und anschließend realisiert. In unserem Beispiel stände in der Entwurfsphase die Planung des Aufbaus und der Gestaltung der einzelnen Szenen des Videos an sowie erste Drehversuche, um mögliche Videoperspektiven und -einstellungen zu testen. In der Realisierungsphase wird das Video dann gedreht, bearbeitet und gerendert (rendern = Umwandeln der Rohmaterialien in eine Videodatei). In der Testphase wird überprüft, ob die Anforderungen erfüllt werden können und ggf. nachgebessert. So könnte ein Freund unseres YouTubers Florian in der Testphase anmerken, dass ein Teil des Videos für Außenstehende schwer verständlich ist. Dies würde möglicherweise dazu führen, dass eine neue Videoszene ergänzt oder eine alte ausgetauscht wird. Zuletzt wird das fertige Produkt implementiert (Implementationsphase), also z.B. das Video auf der gewählten Videoplattform hochgeladen.
In der Praxis lassen sich die einzelnen Phasen selten so klar abgrenzen, wie das Wasserfallmodell denken lässt. Gleichzeitig ist es für den Erfolg eines Projekts häufig sogar notwendig, einzelne Phasen häufiger zu durchlaufen und zu vorherigen Phasen zurückzuspringen. So könnte Florian bei der Realisierung feststellen, dass sich die Planung einzelner Videoszenen nicht wie gedacht umsetzen lässt, sodass der Entwurf überarbeitet werden muss. In der Praxis lassen sich daher häufiger iterative (wiederholende) und agile (flexible) Vorgehensweisen beobachten. Einige Vorgehensmodelle verlaufen daher nicht linear, sondern spiralförmig oder sehen ein paralleles Durchlaufen mehrerer Phasen vor. Zudem kann ein Vorgehensmodell weitere oder andere Phasen umfassen. Einige Modelle sehen nach der Definition von Anforderungen vielleicht eine Überprüfung der Praxistauglichkeit möglicher Lösungsvorschläge vor (z.B. mittels Interviews mit der Zielgruppe), bevor der eigentliche Entwurf ausgearbeitet wird. So könnte unser YouTuber Florian nach der Recherche möglicher zielgruppenspezifischer Anforderungen für das Videothema diese mit einem*r seiner Follower*innen durchsprechen.
6.4.5 Welches Vorgehensmodell ist für Sie das richtige?
Das Vorgehensmodell muss zum Projekt passen und sollte den Projektanforderungen und -ressourcen sowie den Bedarfen der Projektmitarbeitenden entsprechend ausdifferenziert werden. Gleichzeitig sollte die Planung offen und flexibel genug sein, um im Projektverlauf auf Unvorhergesehenes reagieren zu können. Es kann gut sein, dass Sie keinen idealistischen Prozessverlauf im Sinne eines Vorgehensmodells benötigen, um Ihren Gestaltungsprozess sinnvoll anzugehen. Gerade bei kleineren Gestaltungsprojekten kommen Sie vielleicht auch ohne ein Vorgehensmodell aus. Egal ob kleines oder großes Projekt: Vielen hilft es, Vorgehensmodelle zu kennen, um strukturiert vorzugehen, alle wichtigen Schritte des Gestaltungsprozesses im Blick zu haben und vorab (zeitlich) einzuplanen.
Wenn Sie ein eigenes Gestaltungsprojekt verfolgen, überlegen Sie, ob das Wasserfallmodell für Ihr Projekt von Nutzen sein könnte und falls ja, ob Änderungen sinnvoll wären. Wenn Sie auf kein eigenes Gestaltungsprojekt zurückgreifen können oder wollen: Reflektieren Sie den Projektverlauf für das YouTube-Projekt von Florian als klassisches Wasserfallmodell. Inwiefern halten Sie das klassische Wasserfallmodell für das Projekt für (nicht) sinnvoll? Welche Abwandlungen könnten für unser Beispiel sinnvoll sein?
6.5 Wie Designer*innen denken
Ein aktuell sehr populärer Ansatz zum Lösen von Problemen und zur Entwicklung neuer Ideen ist das Design Thinking. Entsprechend des Namens werden Probleme bzw. Anforderungen dabei aus der Sicht eines*r Designers*in betrachtet. Für einige stellt dieser Ansatz eine Grundhaltung bei der Gestaltung von Medien oder Produkten dar, die sich durch stärkere Nutzer*innennorientierung, ein experimentelles Vorgehen, ein umfangreicheres Methodenset sowie einen iterativen Prozess, d.h. mit sich wiederholenden Phasen, auszeichnet. Für andere ist Design Thinking eine Art Lebensphilosophie, hinter der eine neue Kultur des Denkens und Arbeitens steht. So wird Design Thinking von einigen auch zur Suche nach Lösungen für gesellschaftliche Probleme (Digitalisierung von Schulen, Bekämpfung des Klimawandels etc.) herangezogen.
Beim Design Thinking werden verschiedene Phasen definiert. Die Anzahl der Phasen variiert je nach Publikation und Autor*in. Manchmal sind es nur vier oder fünf, andere gehen sogar von zehn Phasen aus. Als Grundlagen für die Umsetzung werden neben dem iterativen Prozessverlauf insbesondere die Arbeit in einem interdisziplinären Team und ein flexibler, kreativitätsfördernder Raum (z.B. bewegliche Möbel, Vielfalt an Arbeitsmaterialien) gesehen. Die Phasen des Design Thinking sollen hier anhand des Beispiels einer betrieblichen Ausbildnerin (im Folgenden Anna), die den neuen Mitarbeitenden Arbeitsschritte beibringen soll, aufgezeigt werden. Dabei werden hier die sechs Phasen entsprechend des Hasso-Plattner-Institut in Potsdam vorgestellt (Hasso-Plattner-Institut o.J.):
Wenn Sie mehr über das Design Thinking erfahren möchten, ist folgende Publikation zu empfehlen: Kerguenne, A./Schaefer, H./Taherivand, A. (2022). Design Thinking – Die agile Innovations-Strategie. 2. Aufl. Planegg: Haufe Lexware.
6.6 Wie finde ich die richtige Idee?
Unabhängig davon, ob man seinen Gestaltungsprozess nach einem spezifischen Vorgehensmodell strukturiert oder seinen eigenen Ablauf findet: Wichtig ist, zunächst viele verschiedene Gestaltungsideen zu sammeln und dann die vielversprechendste/n Idee/n auszuwählen. Um neue Ideen zu generieren, kann es bspw. helfen, eine (digitale) Mindmap zu gestalten, nach Beispielen zu suchen, für wenige Minuten alle Gedanken ungefiltert aufzuschreiben (Free Writing), Ideen gemeinsam mit anderen auf einer (digitalen) Pinnwand zu sammeln oder in einem Rollenspiel die Perspektive potenzieller Nutzer*innen einzunehmen.
So hilft Free Writing der Ausbildnerin Anna zu Beginn der 4. Phase vielleicht, ihre Gedanken zu den unterschiedlichen Sichtweisen besser einzuordnen. Sie könnte ihre Ideen auf einer digitalen Pinnwand sammeln und anschließend danach ordnen, wie gut sie zu den Anforderungen passen. Oder sie schaut sich beispielhafte Lehrfilme und Präsentationen anderer Ausbildenden an, um weitere Ideen zu generieren.
Beim Ordnen und Vergleichen von Ideen kommen häufig ebenfalls neue Ideen auf. Gleichzeitig ist dies häufig auch der erste Schritt, um sich für eine Idee zu entscheiden. Bei der Ideensuche können die Kriterien dabei noch sehr vielfältig sein. Im fortgeschrittenen Entscheidungsprozess sollten sich die Kriterien und Methoden zunehmend den Bedarfen und Anforderungen des geplanten Produkts/Mediums annähern. Argumente für und gegen einzelne Ideen können bspw. in einer Entscheidungsmatrix (siehe Tab. 6.1) gesammelt, die Gestaltungsideen in einem sogenannten Storyboard entsprechend der Struktur des Endprodukts angeordnet oder in einem sogenannten Wireframing erste Entwürfe (z.B. für die Gestaltung einer Website) grob skizziert werden. Bei interaktiven Inhalten kann es hilfreich sein, den oder die Pfade, die Nutzer*innen bei der Nutzung durchlaufen, grafisch als sogenanntes User-Flow-Diagramm aufzuschlüsseln/aufzuzeichnen.
Tab. 6.1: Exemplarische Entscheidungsmatrix für das Beispiel der Ausbildnerin Anna.
|
|
Möglichkeit, eigene Fragen einzubringen |
Wiederholung der Inhalte |
Aufwand |
Eigene Fähigkeiten |
Weitere Kriterien |
|---|---|---|---|---|---|
|
Präsentation in Präsenz |
v | x | v | v | … |
|
Lehrfilme |
x | v | x | v | … |
|
Weitere Optionen |
Quelle: Eigene Darstellung
Es gibt viele Websites, bei der die Beschreibungen verschiedenster Kreativtechniken z.T. auch entsprechend der jeweiligen Projektphase oder des Projektfokus gefunden werden können:
- Design Methods Finder: https://www.designmethodsfinder.com/
- Service Design Tools: https://servicedesigntools.org/
Welche Methoden zur Ideenfindung kennen Sie bereits? Von welchen haben Sie schon einmal gehört und welche bereits selbst ausprobiert?
Bearbeiten Sie die folgende Aufgabe: Ideenfindung für Gestaltungsprojekt
- Am Anfang des Gestaltungsprozesses sollte ein klares Ziel definiert werden. Gute Ziele sind SMART: Spezifisch (konkret), Messbar (überprüfbar), Anspruchsvoll (ansprechend und erstrebenswert), Realistisch (erreichbar) sowie Terminiert (mit festgelegter Frist).
- In einem Projektplan sollten Arbeitspakete und Aktivitäten, Termine, Ressourcen und Bedarfe sowie Kosten festgehalten werden. Hilfreich sind dabei grafisch aufgearbeitete Projektstrukturpläne und Projektverlaufspläne, die einen guten, schnellen Überblick über die Projektarbeit vermitteln.
- Ein Projektverlauf ist immer durch verschiedene Phasen gekennzeichnet. Vorgehensmodelle, wie das Wasserfallmodell oder der Ansatz des Design Thinking, können helfen, strukturiert und zielgerichtet vorzugehen, sollten aber entsprechend der eigenen Zielsetzung flexibel angewendet werden.
- Bei der Ideenfindung können verschiedene Brainstorming- (z.B. Mindmap) und Entscheidungstechniken (z.B. Entscheidungsmatrix) helfen.
6.7 Gestaltung auf verschiedenen Ebenen umsetzen
Betrachten wir nun konkreter, wie die Gestaltung digitaler Medien umgesetzt werden kann. Dazu werfen wir zunächst einen Blick auf verschiedene Möglichkeiten der visuellen und auditiven Gestaltung. Anschließend rückt die Kombination dieser beiden Ebenen in den Fokus und schlussendlich die Gestaltung von Interaktion in Medien.
Bei der Gestaltung eines digitalen Mediums kommen je nach Medienform oder -art meist unterschiedliche Gestaltungsebenen zusammen. Auf jeder dieser Ebenen (z.B. Textebene) finden sich spezifische Gestaltungsaspekte (z.B. Schriftart, Schriftfarbe) wieder.
Welche Gestaltungsebenen und -aspekte fallen Ihnen ein, wenn Sie an die Gestaltung von z.B. einem Plakat, einem Spiel oder einem Podcast denken?
Die am häufigsten gestalteten Ebenen sind die Text- und Bildebene – seltener die Ebenen des Fühlens oder des Hörens. Im Folgenden haben wir zwischen verschiedenen Ebenen der Modalität von Informationen unterschieden. Modalität bezeichnet hier den Sinn, den man nutzt, um Informationen wahrzunehmen:
- Sind diese Informationen visuell, nimmt man es mit dem Sehsinn auf.
- Sind die Informationen auditiv, nutzt man den Hörsinn.
- Sind sie haptisch, setzt man den Tastsinn ein.
6.8 Visuelle Gestaltung
Die optische Gestaltung eines Mediums ist häufig ausschlaggebend für die Aufmerksamkeit, die wir ihm zuteilwerden lassen. Wir betrachten nun die Facetten des Layouts, der Text-, der Bild- und der Farbgestaltung näher.
Den Anfang jedes Gestaltungsprozesses macht das Layout. Hier komponiert man die Erscheinungsform des Mediums und weist einzelnen Gestaltungselementen eine visuelle Ordnung zu. Zu arrangieren sind u.a. Textfelder, verschiedene Formen, Farben und Freiflächen, z.B. in Rastern, Spalten oder dynamischen Schemata. Die Anordnung von Formen und die damit entstehenden Beziehungen zwischen einzelnen Elementen können bei der*dem Betrachtenden gezielt Wirkungen hervorrufen. Dabei spielen Formmerkmale wie z.B. Größe, Anzahl, Anordnung, Richtung oder Farbe eine Rolle.
Betrachten Sie die nachstehende Layoutstruktur und die darin enthaltenen Formen. Wirkt diese Struktur eher ruhig oder spannend? Nah oder fern? Dynamisch oder statisch? Wie kann durch Veränderungen im Layout die Wirkung auf die Rezipierenden geändert werden?

Abb. 6.5: Beispiel für »Layoutstrukturen«.
Quelle: https://www.ecurtisdesigns.com/web-layout-design/
In Abhängigkeit von der Position und der Komposition der Elemente entsteht für die Betrachtenden eine Gewichtung der Informationen. Wie oben dargestellt, können im Layout Informationen über z.B. Schriftgröße, Farbwahl oder andere Hervorhebungen übermittelt werden.
Bearbeiten Sie die folgende Aufgabe: Layoutstruktur
Bei der Anordnung einzelner Elemente gibt es einige Effekte, die man ausnutzen kann, um eine bestimmte Wirkungsabsicht hervorzurufen oder zu unterstreichen. Die häufigsten drei sind das Gesetz der Nähe, das Gesetz der Gleichartigkeit und der Überlastungseffekt. Während sich die ersten beiden eignen, um Wahrnehmungseinheiten zu schaffen, zeigt Letzteres insbesondere eine zu beachtende Gefahr in der Gestaltung auf. Das Gesetz der Nähe beschreibt die Wahrnehmung einer Einheit von Objekten, die näher zueinander liegen. Bspw. erkennt man die Auflistung von Überschriften im Menü einer Internetseite als zusammengehörig an, da sie unmittelbar unter- oder nebeneinander aufgeführt sind. Das Gesetz der Gleichartigkeit beschreibt die Wahrnehmung einer Einheit von Objekten, die z.B. in ihrer Form oder Farbe gleichartig aussehen, unabhängig von ihrer Entfernung zueinander. Dies nutzt man z.B. bei gleichwertigen Überschriften in einem Wiki, indem gleiche Überschriften-Ebenen das gleiche Aussehen erhalten. Der Überlastungseffekt tritt ein, wenn Objekte (v.a. Quadrate oder Linien) zu eng beisammenstehen. Dadurch können für Betrachtende sogenannte Kreuzungsschatten entstehen, die den eigentlich weißen Hintergrund grau erscheinen lassen oder zu flimmern beginnen. Bei vielfacher Nähe muss man bei der Gestaltung daher an abgerundete Ecken, größere Abstände oder andere Formen denken, die diese Gefahr mindern.
Bearbeiten Sie die folgende Aufgabe: Gesetze der visuellen Gestaltung
Gedanken über das Layout und die beabsichtigte Wirkung sollte sich jede*r Gestalter*in unabhängig vom Medium machen. Die Möglichkeiten, Gesetze und Wirkungen, die hier vorgestellt wurden, spielen bei der Gestaltung ganzer (Web-)Seiten genauso eine Rolle wie bei der Gestaltung eines einzelnen Bildes (z.B. für Werbekampagnen) oder eines Videos (z.B. auf Social Media). In vielen Fällen erwartet man als Betrachtende*r diese Zugehörigkeiten. Teilweise sind Menschen mit z.B. Konzentrationsschwierigkeiten, Autismus oder Sehbeeinträchtigungen sogar darauf angewiesen, um Inhalte wahrzunehmen oder sich zurechtzufinden.
Nachdem Sie nun über grundlegende Kenntnisse zur Layoutgestaltung (digitaler) Medien verfügen, widmen wir uns jetzt dem Gestaltungsbereich der Typografie, also den Grundlagen zur Produktion und Gestaltung von Text. Dabei übernimmt Typografie die Aufgabe des »Transports«: Der verfasste Textinhalt soll so reibungslos wie möglich bei den Lesenden ankommen. Gerade bei langen Texten kennen Sie es sicherlich: Lesen, also das Decodieren der Buchstaben, kann sehr anstrengend sein, sodass sich das Gehirn über jegliche Art der Unterstützung freut. Damit hängt die Lesbarkeit eines Textes von der Gestaltung der Buchstaben und Wörter ab. Dieser Bereich der sogenannten Mikrotypografie wird auch Typologie genannt und betrachtet die Form, Anordnung und Kombination von Buchstaben. Gerade bei digitalen Medien sind die Möglichkeiten, Buchstaben unterschiedlich zu gestalten, vielfältig. Dies wird deutlich, wenn man an die vielen verschiedenen Schriftarten denkt, aus denen man in Schreibprogrammen auswählen kann. Unter der Bezeichnung ›Schriftart‹ wird die Kombination verschiedener Merkmale einer Schrift zusammengefasst.
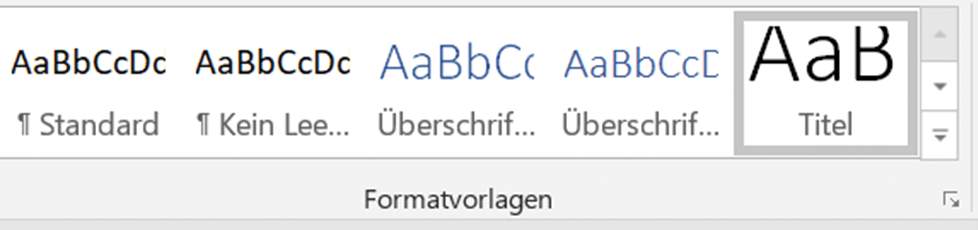
In welchen Merkmalen unterscheiden sich die vielen angebotenen Schriftarten? Öffnen Sie ggf. ein Schreibprogramm Ihrer Wahl oder betrachten Sie die nachstehenden Schriften (hier entnommen aus MS Word) und vergleichen Sie für sich die Schriftarten.

Abb. 6.6: Beispiele für verschiedene Schriftarten.
Mögliche Merkmale, die Sie entdeckt haben könnten, sind z.B. die Stärke der Striche, der Neigungswinkel der Buchstaben und Serifen. Serifen sind Verbreiterungen, Schnörkel und Endstriche an Linien der Buchstaben. Nach diesem Merkmal können alle Schriftarten in zwei Gruppen unterteilt werden: Antiqua (mit Serifen) und Grotesk (ohne Serifen). Beide bringen unterschiedliche Vor- bzw. Nachteile mit sich. Während Antiqua-Schriftarten durch die Serifen eine gerade Linie für das Auge beim Lesen schaffen und die Buchstaben damit in einer vorgegebenen Zeilenordnung verankert sind, ermöglichen Grotesk-Schriftarten durch ihre klaren Strukturen für viele Menschen eine größere Barrierefreiheit (v.a. beim Einsatz von assistiven Technologien). Daher sollte bereits bei der Wahl der Schriftart die Zielgruppe im Fokus stehen. Gestaltet man ein digitales Medium für die Allgemeinheit bzw. hat man (noch) keine spezifische Zielgruppe im Kopf, empfiehlt es sich, bekannte Schriftarten wie z.B. Times New Roman, Arial oder Calibri zu nutzen. Folgt man den WCAG-Standards (siehe Exkurs unten: Medien zugänglich gestalten), die Schritte zu einer umfangreichen Barrierefreiheit aufzeigen, sollte eine Grotesk-Schriftart ohne Serifen gewählt werden.
Unabhängig von der Schriftart gibt es weitere Gestaltungsmöglichkeiten der Buchstaben. Variationen können durch folgende Aspekte entstehen:
- Schriftschnitt (Ist die Schrift normal, fett, kursiv oder light?)
- Schriftgrad bzw. Schriftgröße (Ist die Schrift klein, mittel oder groß?)
- Laufweite der Buchstaben (Ist der Abstand zwischen den einzelnen Buchstaben klein, mittel oder groß?)
Für weitere Informationen zum Design von Marken (Wiedererkennungswert, Corporate Design, Schriften etc.) empfehlen wir das Buch »Brand Design. Strategien für die digitale Welt« von Andreas Baetzgen (2017) erschienen bei Schäffer-Poeschel. Online abrufbar unter: https://www.beck-elibrary.de/10.34156/9783791039183/brand-design
Bearbeiten Sie die folgende Aufgabe: Bewertung von Schriftarten
Doch das Lesen eines Textes erfolgt häufig auch durch das Gesamtbild: Ein ganzes Wort wird erkannt, die Länge eines Absatzes beeinflusst das Lesen, die Struktur des Textes wird wahrgenommen. Daher spielt neben der Mikrotypografie ebenso ein charakteristisches und gut wiedererkennbares Schriftbild eine wichtige Rolle. Im Rahmen der Makrotypografie widmen wir uns der Gestaltung von Zeilen und Text auf einer Seite. Hier wird die Verbindung zum Layout bereits deutlich: Im Layout sollte bereits festgelegt sein, wo und wie viele Textelemente es im zu gestaltenden Medium gibt. Handelt es sich dabei um eine ganze Seite mit Text, wie z.B. bei Artikeln, Arbeitsblättern oder Anleitungen, sollte der sogenannte Satzspiegel festgelegt werden. Darunter versteht man die äußere Begrenzung des gestalteten Bereichs, der den Grundstein für ein harmonisches Erscheinungsbild legt. Zu erläutern, wie man den Satzspiegel berechnet, führt an dieser Stelle zu weit. Hierfür sei auf Bollwage (2005) verwiesen.
Des Weiteren ist der sogenannte Textsatz relevant. Dieser bezeichnet die Ausrichtung des Textes. Am häufigsten werden in Europa der linksbündige Satz, der dem Auge einen definierten Anfangspunkt gibt und der Blocksatz verwendet, welcher die Zeilen auf die gesamte Breite des Textblocks dehnt. Unabhängig vom Textsatz ist der Zeilenabstand relevant, auch bei kleineren Textelementen. Hierbei gelten die Faustregeln:
- »Je größer die Schrift, desto kleiner darf der Zeilenabstand sein.
- Je länger die Zeile, umso größer soll der Zeilenabstand sein.
- Je kürzer die Zeile, umso geringer darf der Zeilenabstand sein.« (Malaka et al. 2009: 305)
Insbesondere bei der Gestaltung von Websites ist eine Anpassung einiger Aspekte sowohl der Mikro- als auch Makrotypografie noch im Nachhinein durch die Nutzer*innen selbst möglich. So kann die Schriftgröße durch stufenloses Heranzoomen vergrößert, die Helligkeit oder der Kontrast angepasst werden. Welche Möglichkeiten es auch im Sinne von individuellen Anpassungen und Barrierefreiheit gibt, veranschaulicht z.B. das Plug-In Easy Reading. Nach der Installation des Plug-Ins können Nutzer*innen u.a. die Schrift und Zeilenabstände auf Webseiten vergrößern und verkleinern, Farben ändern, sich ein Leselineal, Übersetzungen oder Worterklärungen anzeigen lassen. Einige der Funktionen von Easy Reading können auch direkt auf der Website von Easy Reading (https://www.easyreading.eu/de/uberblick/
Alles rund um das Thema Typografie finden Sie auf der Website von typografie.info (https://www.typografie.info/3/startseite/
Bearbeiten Sie die folgende Aufgabe: Easy-Reading testen
Obwohl wir hier nur sehr grundlegende Gestaltungselemente im Gestaltungsbereich der Schrift betrachtet haben, wird bereits deutlich, dass die Gestaltung von Schrift und Text sehr viel zur Gestaltung eines digitalen Mediums beitragen kann. Daher sind hier die wichtigsten Leitlinien, die bei der typografischen Gestaltung eines Mediums zu berücksichtigten sind, in Anlehnung an Malaka et al. (2009: 157f.) aufgeführt:
- Nutzen Sie wenige, verschiedene Schriftarten und seien Sie sparsam mit Schriftschnitten.
- Wählen Sie Schriftart(en), die zum Inhalt passen (z.B. bei Finanzgeschäften nicht das verspielte Comic Sans; bei Werbung für ein Damen-Parfüm eine zarte, elegante Schrift wie Yorkshire). Diese können durch Effekte (z.B. Umrandung, Schattierung, Füllung) noch weiter angepasst werden.
- Nutzen Sie die Symbolfunktion im Charakter bestimmter Schriftarten.
- Unterstützen Sie bestimmte Texte durch grafische Elemente, wie Unterlegung eines Kastens, Einsatz von Farben oder Hintergründen. Beachten Sie hierbei jedoch, dass die Kontraste ausreichend groß sind.

Abb. 6.7: Beispiele für Schriftarten, die zum Inhalt des Wortes passen.
Eine besondere Art, Typografie mit grafischen Elementen zu kombinieren, ist die bildsprachliche Typografie, wie man sie v.a. aus Kinderbüchern oder (Firmen-)Logos kennt.

Abb. 6.8: Beispiele für bildsprachliche Typografie.
In digitalen Medien findet diese Kombination inzwischen auch häufig Anwendung, um weitere Verlinkungen zu setzen oder interaktive Aufgaben zu gestalten.
Kommen wir nun vom Gestaltungsbereich Text und Schrift zu den Grundlagen der Produktion und Gestaltung von grafischen Elementen. Die Bezeichnung »grafische Elemente« umfasst hier jegliche Bilder, die zu gestalten sind: Fotos, Kunst, Tabellen, Karikaturen, Skizzen, Logos, …
Wie beim Layout eines gesamten Mediums, ist auch das Layout einer Grafik von grundlegender Bedeutung:
Die grafische Gestaltung erfolgt häufig durch die Kombination von Formen und Farben in verschiedenen Positionen und Variationen. Wie beim Layout eines gesamten Mediums, ist daher auch das Layout einer Grafik entscheidend. Basics wie die Leserichtung, die Funktion etwas hervorzuheben etc. bleiben dabei bestehen. In Abhängigkeit vom Ziel, zu dem grafische Elemente eingesetzt werden, können sie Ausgewogenheit und Ruhe oder Spannung und Unruhe ausstrahlen. Ersteres kann durch Symmetrie, regelmäßige Figuren wie Kreise oder Dreiecke und Vollständigkeit der Grafik erreicht werden. Spannung hingegen entsteht durch auftretende Asymmetrien, unregelmäßige und unvollständige Figuren.
Gerade beim Einsatz von Fotos gibt es im digitalen Gestaltungsprozess eine Besonderheit. Hierbei erweitern sich die Möglichkeiten der Gestaltung durch den Einsatz von Filtern und verschiedenen Werkzeugen der Bildbearbeitung. Das Hervorheben, Verwischen, Intensivieren von Farben, Kanten oder Gegenständen auf Fotografien sind nur Beispiele, die spezielle Bildbearbeitungsprogramme ermöglichen. Da die Ausführung der reichhaltigen Optionen den Rahmen dieses Kurses sprengen würde, sei an dieser Stelle auf Schicha (2021) verwiesen.
Auf Grund der vielfältigen Möglichkeiten, die digitale Medien bereithalten, ist das allgemeine Design des Mediums von höchster Bedeutung. Dies gilt v.a. auch für grafische Elemente, unabhängig davon, ob sie der Hauptgegenstand der Gestaltung oder nur Teil einer umfangreichen Gestaltung sind. Schlichteres Design kann harmonischer und stimmiger wirken, sodass sich die Rezipierenden auf Inhalte und mögliche Interaktion konzentrieren können.
Egal ob Text, Bild, Tabelle oder andere grafische Gestaltungselemente, (mindestens) ein Gestaltungsmerkmal haben alle gemeinsam: die Verwendung von Farben. Bei der Auswahl von Farben, Helligkeiten und Kontrasten gilt erneut, die Wirkung auf die Betrachtenden zu berücksichtigen. Da Farben meist in Beziehung zu anderen Farben und Formen auftreten, kann man ihre Konstellation bewusst als Möglichkeit der Kommunikation nutzen. Farben dienen dazu, Ausgewogenheit, Widersprüche oder auch Gefühle zu vermitteln.
Überlegen Sie: Welche Assoziationen und Gefühle haben Sie, wenn Sie…
- … an Gelb denken?
- … an Blau denken?
- … an Schwarz denken?
- … an Rosa denken?
Wenn Sie die Möglichkeit haben, tauschen Sie sich mit anderen Personen aus. Entstehen bei Ihnen die gleichen Gefühle? Womit hängen unterschiedliche Assoziationen womöglich zusammen?
Zum einen haben Farben die Kraft, Empfindungen hervorzurufen: Der Gedanke an Blau mag mit Entspannung assoziiert sein, der Gedanke an Rot eher mit Tatendrang. Zum anderen lösen sie Gefühle aus: Orange wird zugeschrieben, glücklich zu machen, Schwarz zu beunruhigen. Dabei sind die Wahrnehmung und die entsprechende Reaktion auf bestimmte Farben sehr individuell, da jeder Mensch durch persönliche Erfahrungen, Lieblingsfarben, Traditionen und Kultur geprägt ist.
Im Folgenden sind exemplarische Farben mit möglichen Bedeutungen und Assoziationen in Anlehnung an Hammer (2008: 189-198) und Malaka et al. (2009: 395f.) aufgeführt. Diese Darstellung soll einen Eindruck der Vielfältigkeit der Assoziationen mit Farben vermitteln und ist als nicht abschließend zu betrachten.
- Rot: Assoziation mit Hitze und Wärme, Blut und Gefahr, Liebe und Leidenschaft, Verbote. Im Fernost häufig auch mit Glück.
- Orange/Braun: Assoziation mit Wärme, Erde und Schmutz. In knalligen Versionen oft auch als Signal- oder Warnfarbe.
- Gelb: Assoziation mit Sommer und Sonne, Wärme und Freundlichkeit, Lebensfreude. Manchmal auch als Warnung.
- Grün: Assoziation mit der Natur und Frische, Leben und Gesundheit. Häufig als Bestätigung, in manchen Kulturen auch mit Neid und der Farbe des Islam.
- Blau: Assoziation mit Himmel und Meer, Weite und Ruhe, Fantasie und Geist.
- Magenta/Lila: Assoziation mit Glauben und Macht.
- Rosa: Assoziation mit Weiblichkeit, Sanftheit und Zärtlichkeit.
- Schwarz: Assoziation mit Tod und Trauer, Dunkelheit und Freudlosigkeit.
- Weiß: Assoziation mit Heiligtum und Ewigkeit, Licht und Wahrheit.
Gerade in digitalen Medien ist die Breite der Farbpalette auf Grund einer eindeutigen Zuordnung des Mischungsverhältnisses besonders groß und exakt reproduzierbar. Durch die Kombination verschiedener Farben ergeben sich zudem viele weitere Deutungsmöglichkeiten. Daher sollte auch hier ein sorgfältiger Umgang bei der Auswahl der farblichen Gestaltung gegeben sein. Je nach Zielgruppe und Kontext sollten auch Interpretationen, die auf kulturellen, sozialen und politischen Faktoren basieren, beachtet werden.
Ähnliches gilt für die Verwendung von Kontrasten. Kontraste entstehen durch die Kombination verschiedener Farben und Helligkeitsstufen.

Abb. 6.9: Beispiel für Buntkontrast.
Quelle: JLPC / Wikimedia Commons / CC BY-SA 3.0

Abb. 6.10: Beispiel für Hell-Dunkel-Kontrast.
Quelle: Erstellt mit Stable Diffusion XL am 04.02.2024; Prompt: Porträt einer Frau. Das Bild wirkt 3D durch hell dunkel Kontraste.

Abb. 6.11: Beispiel für Warm-Kalt-Kontrast.
Quelle: Van Gogh, »Caféterrasse am Abend«.

Abb. 6.12: Beispiel für Komplementärkontrast.
Mehr über die Symbolik und Psychologie von Farben lernen Sie im Buch »Farben im Webdesign. Symbolik, Farbpsychologie, Gestaltung« (2013) von Stefanie Bartel erschienen im Springer Verlag.
Der zuvor aufgeführte Buntkontrast in Beispiel Abb. 6.9 entsteht durch den bewussten Einsatz der Farben rot, gelb und blau. Die Kombination von kräftigen Farben wirkt besonders lebendig. In Beispiel Abb. 6.10 ist ein Hell-Dunkel-Kontrast zu sehen, der das Bild dreidimensional wirken lässt. Der Warm-Kalt-Kontrast in Beispiel Abb. 6.11 kann bei Rezipierenden ein subjektives Temperaturempfinden auslösen. Im abschließenden Beispiel Abb. 6.12 wird der Komplementärkontrast genutzt, um die Intensität des Dargestellten noch zu steigern.
Auch hier gilt die Vielfalt, die durch den Einsatz von digitalen Medien ermöglicht wird, als »unendlich«, da sich jegliche Helligkeits- und Intensitätsstufen erzeugen lassen. Es ist also erneut von hoher Bedeutung, sich bewusst für bestimmte Farbkombinationen und Kontraste zu entscheiden. Einerseits können sie bspw. genutzt werden, um den Rezipierenden das Auffinden und Fokussieren relevanter Objekte zu erleichtern. Andererseits können zu viele oder zu starke Kontraste Anstrengung oder Verwirrung hervorrufen.
Abschließend seien hier angelehnt an Malaka et al. (2009: 396) Leitlinien zum Einsatz von Farben und Kontrasten in der Gestaltung von digitalen Medien aufgeführt:
- Setzen Sie die gleichen Farben wiederkehrend und für vergleichbare Zwecke ein (z.B. Hyperlinks immer im gleichen Blau).
- Seien Sie sich der individuellen Assoziation der Rezipierenden in Bezug auf Farben und Kontraste bewusst.
- Achten Sie darauf, dass auch dann alle Informationen erkennbar sind, wenn nur Graustufen dargestellt werden. Dies ist sowohl für Menschen mit Sehbeeinträchtigung als auch bei eingeschränkten Wiedergabemöglichkeiten wichtig.
- Reduzieren Sie die Anzahl der eingesetzten Farben, indem Sie Helligkeitsstufen der ausgewählten Farben oder Kontraste von Farbigkeit und Schwarzweißelementen (z.B. zwischen Vorder- und Hintergrund) nutzen.
- Nutzen Sie Kontraste, um Ähnlichkeiten und Unterschiede zu vermitteln oder das Auge zu lenken.
- Achten Sie auf Barrierefreiheit, indem
- a) eingesetzte Kontraste ausreichend hoch sind (z.B. schwarze, statt gelber Schrift auf weißem Grund) und
- b) Farben nicht das einzige Merkmal sind, um Informationen zu transportieren. Z.B. sollte bei einer Gegenüberstellung eines Positiv- und Negativbeispiels nicht ausschließlich das eine in Grün und das andere in Rot geschrieben sein. Eine zusätzliche Beschriftung von »Positiv/Gut« und »Negativ/Schlecht« ist hilfreich.
Gibt es weitere Leitlinien zum Einsatz mit Farben, die Ihnen wichtig sind? Notieren Sie Ihre Ideen.
Eine Besonderheit der visuellen Gestaltung sind sogenannte ›Animationen‹, also Objekte oder einzelne visuelle Merkmale, die sich bewegen und/oder verändern. Der Begriff leitet sich vom lateinischen Wort ›animus‹ für ›Lebenshauch‹/›Seele‹« ab und verdeutlicht das Ziel einer Animation: Dinge und Gegenstände sollen durch Bewegung zum Leben erweckt werden und eine bestimmte Botschaft übermitteln. Animationen treten sowohl bei Medien auf, die man passiv konsumiert als auch bei Medien, mit denen man interagiert (s.u.). In die erste Kategorie gehören u.a. (foto)realistische GIF-Grafiken, fliegende Schriften und blinkende Buttons, die in Spielfilmen, PC-Spielen oder Werbung angewendet werden. In der zweiten Kategorie finden sich u.a. Größen- und Farbveränderungen von Buttons und Menüs, blinkende Anzeigen und animierte Übergänge in Social Media oder verschiedenen Apps.
Unabhängig von ihrem Anwendungsgebiet folgen gelungene Animationen zwölf Prinzipien. So spielen bspw. Stauchung und Streckung, der Bewegungsablauf, die Beschleunigung und Inszenierung eines Gegenstandes wichtige Rollen. Ebenso beeinflusst die zeitliche Struktur, also der Ablauf einzelner Elemente der Animation, die Wirkung auf die Betrachtenden. Eine anschauliche Erläuterung aller zwölf Prinzipien bieten Bühler et al. (2017: 3-7).
- Die Text- und Bildebene sind diejenigen, die im Allgemeinen am häufigsten auftreten.
- Gestaltung beginnt mit dem Layout.
- Entscheidungen in der Typografie über die verwendeten Farben und Kontraste beeinflussen – wie alle Gestaltungsentscheidungen – die Wahrnehmung und damit die Wirkung des Mediums.
6.9 Auditive Gestaltung
Wie eingangs erwähnt, nimmt man einige Medien nicht nur mit den Augen, sondern ebenso mit den Ohren wahr.
Welche Medien fallen Ihnen ein, die wir primär oder sogar ausschließlich auditiv, also über den Hörsinn, wahrnehmen? Welche davon nutzen Sie in Ihrem Alltag regelmäßig?
Medien, die ausschließlich auf akustischer Ebene arbeiten, sind z.B. Sprachnachrichten, Musik, Hörbücher/-spiele, Podcasts und Radio. Zentrales Merkmal auditiver Medien ist dabei die Möglichkeit, sie aufzuzeichnen, da akustische Signale flüchtig sind und man sie andernfalls nicht exakt wiederholen kann. So entsteht eine gestaltbare Audiospur.
Alle genannten auditiven Medien können in Abhängigkeit von der Rolle, in der sie sich befinden, verschiedene Funktionen einnehmen. Sie dienen der Kommunikation, dem Konsum oder der Produktion. Dies sei am Beispiel der Musik genauer dargestellt: Als Geigenspieler*in oder DJ möchte ich mich ausdrücken, eventuell auch Gefühle und Emotionen vermitteln, etwas produzieren. Als Hörer*in des Stücks oder Tracks konsumiere ich die Aufnahme dieser Musik. Ebenso können auch für Radiosendungen oder Hörbücher verschiedene Perspektiven eingenommen werden. Im Folgenden versetzen wir uns in die Position einer Person, die ausschließlich akustisch wahrnehmbare Medien produziert, und betrachten die Möglichkeiten, diese Medien zu gestalten. Wie oben bereits erläutert, ergeben sich bei der Produktion von Medien insbesondere aus der Zielsetzung bestimmte Schritte im Gestaltungsprozess.
Kennen Sie bereits Prozesse, um akustische Informationen zu produzieren? Welche?
Bei akustischen Medien können wir Sprache, Geräusche und weitere Klänge gestalten. Betrachten wir zuerst die Sprache. Diese kommt v.a. in Radios, Podcasts oder Hörbüchern zum Einsatz. Gemeint sind Erzählungen, Gespräche, Interviews, Diskussionen usw., die von ein oder mehreren Personen mit ihrer Stimme produziert werden. Mit Hilfe dieses Prozesses werden zu großen Teilen akustisch Informationen vermittelt. Gestaltungsmöglichkeiten ergeben sich dabei aus dem Spektrum der menschlichen Stimme und Artikulation: Betonung, Lautstärke, Dialekte, usw. Nun schauen wir auf den Gestaltungsprozess von Geräuschen. Alltagsgegenstände oder besonderes Equipment ermöglichen die Produktion verschiedenster Laute. Man kann Hufgetrappel oder Regen nachahmen. Man kann Situationen wie Kochen durch das Klappern von Töpfen darstellen. Man kann Jahreszeiten wie den Herbst durch Blätterrascheln imitieren. So wie die Imitation bestimmter Geräusche inszeniert wird, können auch Originaltöne, also der echte Regen oder das Klatschen mit den Händen, gezielt aufgenommen werden und als Gestaltungselement in eine Audiospur einfließen. Inzwischen bietet das Internet umfangreiche Audio-Bibliotheken an, sodass die eigenverantwortliche Produktion bestimmter Geräusche nur noch selten notwendig ist. An dieser Stelle wird bereits sehr deutlich, dass Geräusche die gleiche Kraft wie Farben haben können. Sie ermöglichen es dem*r Produzierenden, Stimmung und Emotionen zu vermitteln und mit Bedacht einzusetzen. Häufig basiert der Einsatz auf bekannten Assoziationen, die jedoch kulturell bedingt sein können.
Das sogenannte ›Audiodesign‹ arbeitet zudem mit Dynamiken, Lautstärken, Rhythmen und Klängen. Gerade instrumentelle Klänge weisen in ihrer Klanghöhe und Klangfarbe vielfältige Möglichkeiten der Gestaltung auf. Dabei spielt es keine Rolle, ob diese analog erzeugt und aufgenommen oder digital gespeichert und abgespielt werden.
Ähnlich wie bei der Bildbearbeitung ist das Gestaltungspotenzial von Tönen und Tonspuren durch digitale Medien vielfältig. Laptop oder Tablet ermöglichen eine nicht lineare Bearbeitung des Audiomaterials. Das bedeutet, dass die Tonspur visualisiert wird und der*die Produzierende jederzeit an jede beliebige Stelle der Aufzeichnung springen kann. Dadurch wird die digitale Bearbeitung der gesamten Tonspur oder einzelner Sequenzen möglich. Geschwindigkeit und Tonhöhe können angepasst werden, beliebige Klänge können ergänzt, entfernt oder geloopt werden. Loopen bezeichnet das wiederholte Spielen von ein und demselben Klangabschnitt. Beesten beschreibt, dass durch die softwarebasierte Bearbeitung »akustisches Material quasi wie Knetmasse modellierbar erscheint« (2019: 49), da vorhandene Töne unabhängig voneinander manipuliert und nach Belieben verändert werden können.
- Akustische Reize sind flüchtig. Durch das Aufnehmen ergibt sich die Möglichkeit, Audiodateien mehrfach zu rezipieren und sie zu bearbeiten.
- Auditive Infos können auf Ebene der Sprache, Geräusche und weiterer Klänge produziert und damit gestaltet werden.
Das Thema Audiodesign führt Hannes Raffaseder (2010) in seinem Buch »Audiodesign. Akustische Kommunikation, akustische Signale und Systeme, psychoakustische Grundlagen, Klangsynthese, Audioediting und Effektbearbeitung, Sounddesign, Bild-Ton-Beziehungen«, erschienen im Hanser Fachbuchverlag, detaillierter aus.
Bearbeiten Sie die folgende Aufgabe: Aufnahme von Geräuschen
6.10 Kombinierte Gestaltung: Audiovisuelle Medien
Wie bereits angeführt, erfolgt die Kommunikation unter Menschen in den allermeisten Fällen multimodal, d.h., dass mehrere Modalitäten gleichzeitig und koordiniert verwendet werden. Da die Multimodalität unserer natürlichen Art der Kommunikation entspricht, findet man auch in digitalen Medien verschiedene Kanäle, über die kommuniziert wird und die vorab gestaltet werden. Hauptsächlich werden dabei die bisher dargestellten Ebenen kombiniert: Man bekommt bspw. bei der Rezeption eines digitalen Mediums sowohl visuelle als auch auditive Informationen ausgegeben.
In welchen Medien ist Ihnen die Kombination aus Optik und Akustik bereits aufgefallen?
Teilweise werden diese sogenannten ›audiovisuellen Medien‹ zusätzlich durch haptische Informationen, wie z.B. Vibration, ergänzt. Am bekanntesten ist dabei das Empfangen einer Messenger-Nachricht: das Smartphone zeigt eine Push-Nachricht (visuell), gibt ein Geräusch (auditiv) und vibriert gleichzeitig (haptisch).
Das »klassische« audiovisuelle Medium ist der Film bzw. das Video. Diese üben eine immense Anziehungskraft auf den Menschen aus. Denken Sie z.B. an den Fernseher im Wartezimmer, auf den man schaut, obwohl das Gezeigte einen gar nicht interessiert. Videobotschaften, egal wie lang sie sind, sind zu Medien geworden, die immer und überall erstellt, veröffentlicht und konsumiert werden können.
Wie häufig haben Sie diese Woche bereits Videos oder Videoclips gesehen?
Je nach Alter, Vorlieben, Kultur und Lebensstil variiert der Konsum von Videos von Mensch zu Mensch. Dennoch übernimmt das Video inzwischen ein Vielfaches an Funktionen. So dienen neben Filmen und Serien auch Instagram, TikTok und YouTube zur Unterhaltung und Freizeitgestaltung. Werbevideos möchten den menschlichen Konsum beeinflussen. Videografische Dokumentationen und Clips auf Werbetafeln oder Bannern möchten neues Wissen vermitteln.
Wie bei den anderen Gestaltungsprozessen gilt hier erneut: Abhängig vom Ziel und der Absicht eines Mediums muss man unterschiedliche Entscheidungen in der Gestaltung treffen. Beim audiovisuellen Medium des Videos gibt es bspw. folgende Fragen in der Gestaltung zu beantworten:

Abb. 6.13: Leitfragen zur Gestaltung audiovisueller Medien auf visueller, auditiver und audio-visueller Ebene.
Für die Gestaltung der visuellen Aspekte, wie Hintergrund oder Design schriftlicher und grafischer Elemente, und der auditiven Aspekte, wie Sprache, Geräusche und Klänge, bleiben die Gestaltungsleitlinien, die oben erläutert wurden, bestehen: Bspw. schaffen der Hintergrund und die Klänge eine Atmosphäre. Farben und Geräusche wecken Assoziationen, grafische Elemente und Sprache nutzen (A-)Symmetrien aus. Hier ist zu beachten, dass akustische und visuelle Informationen ein Tandem bilden. Ihre volle Wirkung können sie nur dann entfalten, wenn ihr Zusammenspiel aufeinander abgestimmt ist. Deutlich wird dies z.B. in Erklärvideos, die mündliche Erklärungen durch schriftliche oder grafische Darstellungen stützen. Einen gegenläufigen Trend lassen kurze Clips auf Instagram, TikTok oder Pinterest erkennen: Die Videos verfügen teilweise über keine Tonspur mehr oder über eine Tonspur, die bewusst durch die Betrachtenden aktiviert werden muss. Dadurch entstehen jedoch wieder stark oder sogar ausschließlich visuell orientierte Medien.
Über die Gestaltung von visuellen und auditiven Aspekten vor oder während der Aufnahme hinaus besteht ebenso die Möglichkeit, gesamte Videos und Clips zu bearbeiten. Diese Optionen ähneln denen der Bildbearbeitung: Verschiedene Filter und Werkzeuge ermöglichen es, bestimmte Szenen zu intensivieren, Übergänge zu verwischen oder bestimmte Effekte (optisch und akustisch) nachträglich zu ergänzen. Digitale Bearbeitungen ermöglichen es, Audio- (akustisch) und Videospur (optisch) unabhängig voneinander, um viele Elemente zu erweitern. So können mehrere Spuren übereinandergelegt (z.B. Audiospur »Regen« um Audiospur »Wind« ergänzt), Geschwindigkeiten beliebig angepasst (z.B. ein Sprung in Zeitlupe dargestellt), Skalierungen erweitert (z.B. Video in Breitbildformat gezeigt) und externe Elemente eingebunden werden (z.B. Aufnahme eines Konzerts oder Bild eines Dinosauriers eingefügt). Da die Optionen zur Gestaltung und Bearbeitung von Filmen so umfassend sind, dass es Ausbildungsberufe (z.B. zum Film- und Videoeditor) und Studiengänge (z.B. Film) gibt, wird an dieser Stelle auf weiterführende Erläuterungen lediglich verwiesen (z.B. Rühl 2022).
- Audiovisuelle Medien sind Medien, die sowohl auditive (hörbare) als auch visuelle (sichtbare) Informationskanäle bereitstellen, wie z.B. der Film.
- Beide Kanäle müssen bei der Gestaltung des Mediums, abhängig vom Ziel, bewusst gestaltet werden. Insbesondere das Zusammenspiel beider Ebenen bedarf intensiver Planung.
- Die Gestaltung audiovisueller Medien ist ein komplexer Prozess.
Bearbeiten Sie die folgende Aufgabe: Kurzfilm produzieren
6.11 Kombinierte Gestaltung: Interaktive Elemente
Zu Beginn der Einheit klang bereits an, dass eine Kombination verschiedener Modalitäten nicht auf visuelle und auditive Informationen beschränkt sein muss. Einen sehr großen Anteil bilden bei digitalen Medien eben diejenigen, die zur visuellen und/oder auditiven Informationsvermittlung ein interaktives oder mehrere interaktive Elemente mitbringen. Beziehen wir Interaktivität auf die Sinne, spricht dies am ehesten den haptischen Sinneskanal an. Haptisch bedeutet laut Duden »mithilfe des Tastsinns [erfolgend]«, also etwas anfassen (Dudenredaktion o. J.). In vielen Fällen ist das Einzige, was man bei digitalen Medien anfasst, die Maus, die Tastatur oder der Touchscreen. Dennoch: Teilweise ermöglichen diese Hilfsmittel den Rezipierenden, interaktiv mit dem Medium umzugehen. Gerade mit der Entwicklung von Multi-Touch-Screens entsteht eine Bedienmethode, die direktere, schnellere und effizientere Interaktionen ermöglicht. Interaktiv bedeutet, dass eine wechselseitige Einflussnahme stattfindet. Interaktive Kommunikation ist durch den gegenseitigen Einfluss zweier Gesprächspartner*innen geprägt. So wird bspw. jemand wütend und laut, wenn er*sie beleidigt wird. Im Digitalen bedeutet Interaktion, dass eine Eingabe des*r Nutzer*innen möglich ist, sodass er*sie das digitale Medium beeinflusst. Dies kann z.B. ein Geräusch sein, das ertönt, wenn man einen Button klickt. Dennoch sei an dieser Stelle gesagt, dass die Interaktion mit einem Medium keine ausschließlich haptische Erfahrung ist. Sie erfolgt in einigen Fällen lediglich über die Steuerung mit unseren Händen. Die Steuerung kann aber ebenso durch Sprachbefehle oder sogar Augenbewegungen gelingen.
Welche Interaktionen, die in den diversen digitalen Medien zur Verfügung stehen, nutzen Sie wöchentlich oder sogar täglich?
Hervorgerufen werden Interaktionen mit dem Medium durch eine der folgenden Situationen:
- Nutzer*innen geben dem System Anweisungen.
- Das System beginnt einen Dialog mit der*m Nutzenden.
- Nutzer*innen manipulieren virtuelle Objekte im Medium.
- Nutzer*innen erkunden eine virtuelle Umgebung im Medium.
Die Möglichkeiten, mit Medien zu interagieren, sind zahlreich. Im Folgenden ist in einer tabellarischen Übersicht aufgeführt, welche Interaktionen möglich sind und welche Voraussetzung das Medium dafür mitbringen muss. Diese Darstellung ist nur beispielhaft und nicht als abschließend zu verstehen.
Tab. 6.2: Tabelle zu möglichen Interaktionen und dafür benötigten technischen Voraussetzungen.
|
Mögliche Interaktion |
Benötigte Voraussetzung |
|---|---|
|
Cursor (Mauszeiger), der durch eine physische Maus, (Multi-)Touchscreen oder (Bildschirm-)Tastatur gesteuert wird |
|
Texteingaben durch (Bildschirm-)Tastatur |
|
Spracheingabe/Sprachausgabe zur Kommunikation mit anderen oder Steuerung des Mediums |
Endgerät mit Mikrofon und Audioausgabe |
|
Endgerät mit Kamera |
|
Endgerät zur Darstellung der virtuellen Umgebung (z.B. VR-Brille) und/oder Sensoren zur Nachverfolgung von Bewegungen |
Quelle: Eigene Darstellung
Indem Produzierende die Möglichkeit der Interaktion im Medium einbauen, erreichen sie in vielen Fällen eine Verbesserung des Produkts. Verbesserung kann sich dabei zum einen auf die Usability, also die Gebrauchstauglichkeit des Mediums beziehen. Dann ist das Medium effizienter, umfangreicher und zufriedenstellender für die Zielgruppe nutzbar. Zum anderen kann Verbesserung auf eine effektivere User Experience abzielen. Mit User Experience ist das Benutzungserlebnis, also z.B. subjektive Wahrnehmung, Emotionen und Reaktionen vor, während und nach der Nutzung gemeint.
Möchte man bei der Gestaltung des eigenen Mediums interaktive Elemente einsetzen, sollte man diese Aspekte ebenfalls beachten: Usability zeichnet sich u.a. durch Kontrollierbarkeit aus. Dementsprechend sollten Elemente eingebaut werden, die z.B. den eigenständigen Start eines Dialogs oder die Steuerung von Richtung oder Geschwindigkeit des Dialogs ermöglichen. Durch Aspekte wie klare Sprache oder stringentes Layout kann Einfachheit in der Nutzung des Mediums erreicht werden. So ist es möglich, die Nutzer*innen von einer Anwendung zu überzeugen. Eine positive User Experience zeichnet sich u.a. durch die Erfüllung bestimmter Erwartungen oder auch durch überraschende Wendungen aus. Diese sind häufig von individuellen Präferenzen abhängig, ermöglichen aber auch auf emotionaler Ebene die Nutzer*innen zu überzeugen.
Denken Sie an Ihre eigene, tägliche Mediennutzung. Welche Elemente sind für Sie persönlich wichtig, um eine Anwendung mit Freude zu nutzen? Welche grafische Gestaltung wirkt abschreckend auf Sie?
Insbesondere die User Experience wird durch den Einsatz und die Gestaltung von Interaktionen beeinflusst. Bei der Gestaltung derselben richtet sich das Design grundsätzlich nach ähnlichen Leitlinien wie bei grafischen Elementen (siehe Abschnitt Visuelle Gestaltung), die bereits oben thematisiert wurden. Man muss sich der Zielsetzung der Interaktion bewusst sein und auf klare Strukturen bei der optischen Gestaltung achten. Man bedenke zudem, dass gewisse Interaktionen neben den oben genannten technischen Voraussetzungen ebenso persönliche Voraussetzungen seitens der Nutzer*innen erfordern. So sollten bspw. Informationen in Videos nicht allein über die Audiospur bereitgestellt werden. Von Untertiteln profitieren neben Hörbeeinträchtigten auch diejenigen, die gerade unterwegs sind und keine Kopfhörer dabeihaben. Bei interaktiven Aufgaben, die per Drag and Drop (Ziehen und Ablegen) gelöst werden sollen, profitieren insbesondere diejenigen von einer Alternative, deren Hände oder Finger derzeit nicht voll funktionsfähig sind. Durch das langwierige Scrollen auf einer Webseite oder das ziellose »Durchklicken« durch ein Menü können Nutzer*innen abgeschreckt werden. Um allen Personen eine angenehme Nutzung des Mediums zu ermöglichen, sollten daher benötigte Anforderungen im Blick bleiben. Weitere Informationen zur sogenannten ›Digitalen Barrierefreiheit‹ gibt es in der Einheit Medien.Didaktik oder z.B. bei Jacobi (2020).
In Abhängigkeit vom gewählten Medium kann es passieren, dass Laien schnell an die Grenzen des Designs stoßen. Die digitale Welt bietet zwar weitgreifende Möglichkeiten zur Gestaltung und Veränderung von Medien, doch die Wege dieser Gestaltung und Veränderung sind ebenso vielfältig wie komplex. In einigen Fällen sind daher grundlegende IT-Kenntnisse hilfreich. Um dennoch auch Laien und Anfänger*innen eine Gelegenheit zur Gestaltung von Bildern, Videos, Websites oder interaktiven Aufgaben zu bieten, gibt es bereits zahlreiche Software zu Ihrer Unterstützung. Nachfolgend ist eine kleine Auswahl solcher Software, die derzeit (Frühjahr 2024) aktuell ist, zu finden. Da sich der Markt jedoch ständig weiterentwickelt, ist eine eigenständige Suche nach weiteren Alternativen notwendig.
Tab. 6.3: Darstellung ausgewählter Software zur Erstellung verschiedener Medien.
|
Medium |
Software |
|---|---|
|
Bilderstellung und -bearbeitung |
Adobe Illustrator, Affinity, Inkscape, GIMP |
|
Videobearbeitung |
VSDC Free Video Editor, Movavi |
|
Audioerstellung und -bearbeitung |
Audacity, Soundtrap, LMMS |
|
Website-Gestaltung |
Wordpress, Webflow, Jimdo, Wix |
|
Digitale Lernplattformen |
Moodle, Ilias |
|
Interaktive Aufgaben |
LearningApps, H5P |
|
Quizze, digitale Schnitzeljagd, Kartenabfrage etc. |
Actionbound, Kahoot, frag.jetzt, Oncoo, Padlet/Taskcards, … |
|
3D-Druckmodelle |
Tinkercard |
Quelle: Eigene Darstellung
Die Auswahl der Software sollte nach verschiedenen Kriterien im Hinblick auf Barrierefreiheit erfolgen. Beispiele finden Sie in der Checkliste von digi-klusion: https://www.digi-klusion.de/checkliste-inklusion/
- Interaktion als Merkmal digitaler Medien kann durch verschiedene Auslöser (z.B. Cursorbewegung, Texteingabe) hervorgerufen werden.
- Durch eine gelungene Gestaltung von Interaktion im Medium können die Usability und User Experience verbessert werden. Grundlage dafür ist die Berücksichtigung technischer und persönlicher Voraussetzungen seitens der Nutzer*innen.
Bearbeiten Sie die folgende Aufgabe: Webseiten bewerten
6.12 Ausnahmen
Abschließend werfen wir nun noch einen Blick auf mögliche Ausnahmen in der Gestaltung. Im Laufe der Einheit wurde deutlich, dass in der Gestaltung die Konsistenz von Medien und Produkten ganz wesentlich ist. Konsistente Gestaltung, die sich im Layout, Grafik- und Textelementen, dem Zusammenspiel von visuellen und auditiven Kanälen wiederfindet, zeichnet sich durch die einheitliche Verwendung verschiedener Gestaltungsmerkmale aus. Die vielfältigen Gestaltungsmerkmale reichen von Metaphern, über Farben bis hin zu Icons und Sounds. Dennoch: Unter bestimmten Voraussetzungen kann es auch sinnvoll sein, den Grundsatz der Einheitlichkeit zu durchbrechen.
Welche Situationen oder Gelegenheiten fallen Ihnen bereits ein, in denen das Abweichen von der Norm auch Vorteile bringt?
In Anlehnung an Malaka et al. (2009: 388) seien im Folgenden sechs solcher Situationen beschrieben:
- Fall 1: Das Medienprodukt soll überraschen. V.a. bei der Gestaltung von Spielen helfen überraschende Elemente, die Nutzer*innen zum Entdecken zu motivieren.
- Fall 2: Das Medienprodukt soll herausstechen. Durch den Einsatz innovativer oder unüblicher Gestaltungselemente tritt das Medium als etwas Besonderes auf.
- Fall 3: Das Medienprodukt soll einem künstlerisch-ästhetischen Anspruch gerecht werden. Funktionale Kriterien werden hintenangestellt, um von der Norm abzuweichen.
- Fall 4: Das Medienprodukt soll der Realität der Nutzer*innen entsprechen bzw. näherkommen. Manche Standards sind zwar konsistent und etabliert, aber für die Zielgruppe nicht relevant.
- Fall 5: Das Medienprodukt soll besondere Aktionen betonen. Die grundlegende Gestaltung ist konsistent, doch einzelne Aktionen, Bilder o.Ä. machen durch abweichend gestaltete Elemente auf ihre Besonderheit aufmerksam.
- Fall 6: Das Medienprodukt soll für alle Personen gestaltet sein. Häufig müssen standardisierte Regeln gebrochen werden, um allen Menschen den Zugang und die Teilhabe an einem Medium zu ermöglichen.
Grundsätzlich gilt für die Gestaltung: Entscheidungen treffen und diesen treu bleiben (z.B. wiederkehrende Farbpalette, Schriftart). In begründeten Situationen können Ausnahmen von dieser Regel sinnvoll sein (z.B. um einzelne Elemente hervorzuheben).
6.13 Gestaltung rechtssicher
Disclaimer: Die Inhalte dieses Abschnitts stellen allgemeine Informationen und keine Rechtsberatung dar. Sie können keine Rechtsberatung ersetzen. Trotz sorgfältiger Recherche kann keine Garantie für die Richtigkeit der Inhalte übernommen werden.
6.13.1 Wem gehört die Gestaltung?
Häufig greift man beim Gestalten eines Mediums auf andere Medien (z.B. Bilder, Töne, Videoszenen) zurück. Die Person, die das Ursprungswerk erstellt hat, ist der/die Urheber*in des Werkes. Wenn das Werk eine persönliche geistige Schöpfung darstellt, also eine gewisse Schöpfungshöhe erreicht, ist es durch das Urheberrecht (»Gesetz über Urheberrecht und verwandte Schutzrechte«, kurz: UrhG) geschützt. Dies ist immer dann der Fall, wenn die Qualität bzw. Originalität über die einer rein handwerklichen Leistung hinausgeht und kann sich sowohl auf Schriftwerke, Computerprogramme, Musik- und Tanzstücke, Fotos, Filme, Zeichnungen als auch wissenschaftliche Skizzen, Tabellen und mehr beziehen. Der Schutz eines Werkes bezieht sich auch auf Kopien sowie Bearbeitungen oder andere Umgestaltungen des Werkes (z.B. einer Melodie), welche nur mit dem Einverständnis der Urheber*innen des Ursprungswerkes veröffentlicht oder verwertet werden dürfen. So darf bspw. nicht jedes Bild aus dem Internet identisch nachgemalt und ohne Einverständnis des*der ursprünglichen Maler*in veröffentlicht werden. Jedoch handelt es sich nicht mehr um eine Bearbeitung oder Umgestaltung, wenn ein hinreichender Abstand zum zu Grunde liegenden Werk zu erkennen ist.
Auch Sie sind Urheber*in verschiedenster Werke. Welchen Schutz würden Sie sich für Ihre Werke wünschen?
6.13.2 Nutzungs- und Verwertungsrechte
Das Urheberrecht ist nicht veräußerbar und kann nur im Todesfall (entsprechend des Erbrechts) an jemand anderen übertragen werden. Allerdings können Urheber*innen Nutzungs- und Verwertungsrechte vergeben, also anderen erlauben, das Werk zu nutzen, es zu verbreiten oder auszustellen, es öffentlich wiederzugeben (z.B. im Fernsehen auszustrahlen) oder Kopien des Werkes anzufertigen. Die Nutzungsrechte können an Vertragspartner*innen als ausschließliches Nutzungsrecht gegeben werden. D.h., dass Urheber*innen die Verhandlung von Nutzungs- und Verwertungsrechten mit anderen untersagt ist und ggf. auch das Medium selbst nicht mehr verwerten (veröffentlichen, vervielfältigen etc.) dürfen. Bei Vergabe des einfachen Nutzungsrechts können Urheber*innen weiterhin Nutzungsrechte an Dritte vergeben und/oder das Medium selbst verwerten. Sowohl beim ausschließlichen als auch beim einfachen Nutzungsrecht können die Nutzungsrechte räumlich (auf einzelne Staaten oder bestimmte Sprachräume), zeitlich (zu einem festgelegten Zeitraum) oder inhaltlich beschränkt werden. Eine inhaltliche Beschränkung bezieht sich auf die Art der Verwertung (u.a. Vervielfältigung, Verbreitung, öffentliche Wiedergabe). Darunter fällt z.B. auch, ob ein Buch nur als Printmedium oder (auch) online verfügbar sein soll, welche Formate und Formatgrößen veröffentlicht werden dürfen oder ob mit der Verwendung Geld verdient werden darf.
Bearbeiten Sie die folgende Aufgabe: Gestaltungsaufträge
6.13.3 Gemeinfreiheit, privater Gebrauch und besondere Schrankenregelungen
In Deutschland erlischt das Urheberrecht in der Regel 70 Jahre nach dem Tod der Urheber*innen. Genau wie bei Werken, die nicht die nötige Schöpfungshöhe erreichen, gelten diese Werke dann als gemeinfrei und können ohne Genehmigung oder Zahlungsverpflichtung zu jedem beliebigen Zweck verwendet werden. Neben der Gemeinfreiheit und der Vergabe von Nutzungs- und Verwertungsrechten gibt es weitere gesetzliche Regelungen, welche die Nutzung und Verwendung eines Werkes erlauben können. So sind einzelne Vervielfältigungen eines Werkes zum privaten Gebrauch grundsätzlich erlaubt, wenn keine rechtswidrig hergestellte oder rechtswidrig öffentlich zugänglich gemachte Vorlage verwendet wird und der Gebrauch keinen Erwerbszwecken dient. In einigen Fällen ist auch die Vervielfältigung, Verbreitung und öffentliche Wiedergabe eines veröffentlichten Werkes erlaubt, bspw. bei Karikaturen, Parodien und Pastiches (offensichtliche Imitation eines Werkes nach §51a) sowie zu Zitationszwecken. Für die öffentliche Berichterstattung sowie für Unterricht, Wissenschaft und spezifische Institutionen gibt es besondere Regelungen, die über die hier genannten Richtlinien z.T. noch hinausgehen (siehe auch Schranken des Urheberrechts auf Wikipedia (https://www.urheberrecht.de/schranken-des-urheberrechts/
Welche Regelung oder Richtlinie in einem spezifischen Fall greift, und ob eine Verwendung oder Verwertung eines Werkes rechtmäßig war, wird letztlich von Gerichten entschieden. Eine hundertprozentige Sicherheit kann daher nicht gegeben werden, jedoch bieten Anwaltskanzleien an, gegen Geld eine Einschätzung zur Rechtslage zu geben, wobei der eigene Fall meist mit Karenzfällen verglichen wird.
Für nicht Jurist*innen kann die Rechtslage schnell undurchsichtig werden. Auch Medienschaffende, die eigene Werke der Allgemeinheit für die Weiternutzung zur Verfügung stellen wollten, waren lange Zeit auf sich allein gestellt, entsprechende Rechtstexte für die Vergabe von Nutzungs- und Verwertungsrechten zu formulieren. Im nächsten Abschnitt soll mit den Creative-Commons-Lizenzen eine Möglichkeit vorgestellt werden, wie freie Materialien veröffentlicht und genutzt werden können.
6.13.4 Freie Materialien/Creative-Commons-Lizenzen
Gerade Medienschaffende, die im Zeichnen, Musizieren oder Filmen wenig Erfahrung haben, greifen bei der Erstellung eigener Medien häufig auf bestehende Materialien zurück. Glücklicherweise gibt es viele Plattformen, auf denen freie Materialien auch kostenfrei weitergegeben werden, wie z.B. Wikimedia Commons, Flickr oder SoundCloud. Zu verdanken ist dies u.a. der gemeinnützigen Organisation Creative Commons. Sie unterstützt Medienschaffende bei der Veröffentlichung und Bereitstellung freier Inhalte, indem sie entsprechende Rechtstexte zur Verfügung stellt: die Creative-Commons-Lizenzen. Auch wenn Sie als Medienschaffende auf der Suche nach Materialien sind, die Sie bei eigenen Projekten verwenden können, können Ihnen die Creative-Commons-Lizenzen bei der Suche und rechtssicheren Verwendung von Materialien helfen.
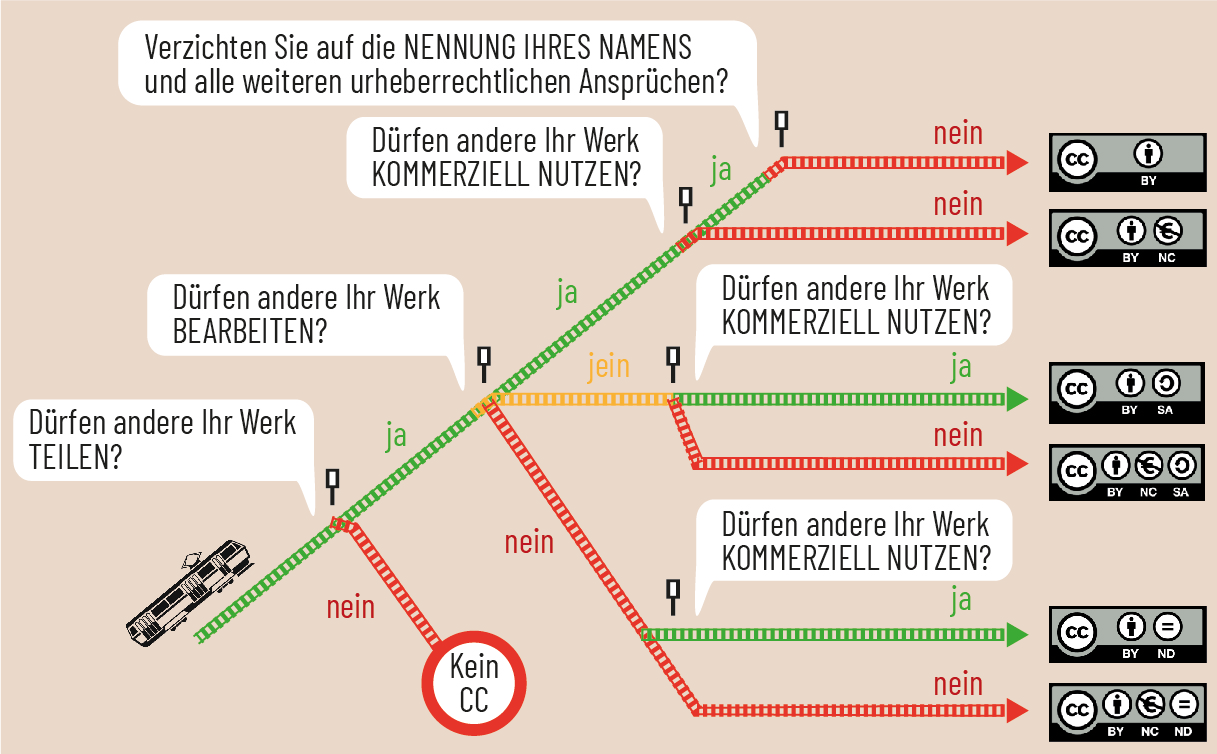
Urheber*innen können zwischen verschiedenen Lizenzen, die von ihnen gewünschte auswählen, unter ihrem Werk angeben und auf den entsprechenden Rechtstext verlinken, der auf der Website der Organisation zu finden ist. Dabei können die Urheber*innen zwischen verschiedenen Freiheitsgraden wählen, welche durch die folgenden Bilder ausgedrückt werden können:
 |
Attribution (Namensnennung): Es müssen angemessene Urheber*innen- und Rechteangaben gemacht und ggf. vorgenommene Änderungen benannt werden. (Was diese Angaben beinhalten sollen, wird am Ende dieses Abschnitts geschildert.) |
 |
Share Alike (Weitergabe unter gleichen Bedingungen): Wird das Ursprungswerk für ein eigenes Werk genutzt, muss auch das eigene Werk unter der beim Ursprungswerk angegebenen Lizenz veröffentlicht werden. |
 |
No Derivatives (keine Bearbeitungen): Es dürfen keine Bearbeitungen des Werkes veröffentlicht werden, sondern nur identische Kopien des Ursprungswerkes. |
 |
Non Commercial (nicht kommerziell): Das Werk darf nur für nicht kommerzielle Zwecke genutzt werden. Auch wenn Sie das Ursprungswerk nutzen, um ein eigenes Werk zu erstellen, dürfen Sie das neu entstandene Werk nicht verkaufen oder für Werbezwecke nutzen. |
Mit Hilfe dieser Lizenz-Bestandteile können sechs verschiedene Lizenzen ausgedrückt werden:

Abb. 6.14: Sechs verschiedene Creative Commons-Lizenzen.
Quelle: https://wb-web.de/material/medien/die-cc-lizenzen-im-uberblick-welche-lizenz-fur-welche-zwecke-1.html
 |
Möchten Medienschaffende bei einem ihrer Werke auf alle urheberrechtlichen und verwandten Schutzrechte verzichten, können sie ihr Werk in die Gemeinfreiheit entlassen. Dies kann durch das Wort »gemeinfrei« (im Englischen: Public Domain), die Angabe CC0 1.0 oder mit einem durchgestrichenen C ausgedrückt werden. |
Bei der Suche nach Materialien für die eigene Mediennutzung können auf einigen Medienplattformen, wie z.B. Wikimedia Commons oder Flickr, die Materialien entsprechend dieser Lizenzen sortiert werden. Auf einen Blick ist dann zu erkennen, welche Nutzung zulässig ist. Zudem gibt es für alle Creative-Commons-Lizenzen neben dem Rechtstext auch eine für nicht Jurist*innen leicht verständliche Zusammenfassung (siehe z.B. Abbildung 6.15). Auch die Google-Bilder-Suche kann auf CC-lizensierte Bilder beschränkt werden.
Nach der Wahl der geeigneten Materialien müssen bei allen CC-Lizenzen (außer der Lizenz CC0 1.0, d.h. bei gemeinfreien Bildern) für eine rechtmäßige öffentliche Weiternutzung angemessene Urheber*innen- und Rechteangaben gemacht werden. Bei der aktuellen Lizenzversion (Stand 2023, Lizenzversion 4.0) bedeutet dies:
- So nah wie möglich am Inhalt, z.B. direkt unter dem entsprechenden Bild, auf der zentralen Bildnachweisseite eines Buches oder im Abspann eines Videos;
- Informationen zum*zur Urheber*in, je nachdem, was die Lizenzgeber*innen festgelegt haben, kann dies der echte Name, ein Künstlerpseudonym oder auch der zugehörige Verlag sein;
- Link zur Ursprungsquelle, sofern dieser angegeben ist;
- Lizenz sollte eindeutig genannt (inkl. der Version der Lizenz) und der Lizenztext verlinkt werden;
- Änderungen müssen benannt werden.
Unterstützung bei den Urheber*innen- und Rechteangaben für Bilder von Wikipedia und Wikimedia Commons bietet der Lizenzhinweisgenerator von Wikimedia Deutschland (https://lizenzhinweisgenerator.de/
6.13.5 Datenschutz
Bei der Gestaltung von Medien fallen häufig personenbezogene Daten an. So können bei eigenen Videoaufnahmen im Hintergrund Personen durch das Bild laufen. Auf Bildern aus dem Internet, die man für sein Medienprojekt nutzt, können Personen abgebildet sein oder vielleicht werden Daten von Besucher*innen der eigens erstellten Website gespeichert. Zum Schutz der Privatsphäre trat in Europa am 25. Mai 2016 die Datenschutzgrundverordnung (im Folgenden DSGVO) in Kraft, welche Personen gegen den Missbrauch ihrer Daten wie bspw. Identitätsdiebstahl, Verlust an Ansehen oder Erpressung schützt. Sie besagt, dass die Verarbeitung personenbezogener Daten nur unter bestimmten Voraussetzungen erlaubt ist und konkrete, in der DSGVO genannte, Bedingungen erfüllen muss. Zu personenbezogenen Daten gehören alle Informationen, die sich auf eine identifizierte oder identifizierbare natürliche Person beziehen. ›Identifizierbar‹ meint hier, dass sich die Daten direkt oder indirekt einer Person (z.B. ihrem Namen, ihren Standortdaten oder besonderen Identitätsmerkmalen) zuordnen lassen. Beispiele für personenbezogene Daten sind der Name, die Privatanschrift, eine IP-Adresse, das Kfz-Kennzeichen, ein Foto oder der Fingerabdruck.
Einige personenbezogene Daten gelten als sensible Daten und unterliegen einem besonderen Schutz. Dazu gehören genetische und biometrische Daten, Gesundheitsdaten, Daten zum Sexualleben und der sexuellen Orientierung sowie Daten, aus denen die ethische Herkunft, politische Meinung, religiöse oder weltanschauliche Überzeugungen oder die Gewerkschaftszugehörigkeit hervorgehen. Sensible Daten dürfen nur unter bestimmten, zusätzlichen Voraussetzungen verarbeitet werden (z.B. ausdrückliche Einwilligung der betroffenen Person, Notwendigkeit der Erhebung dieser Daten).
Wenn Medienschaffende personenbezogene Daten verarbeiten, müssen sie die sieben Grundsätze der DSGVO (Artikel 5) wahren. Demnach dürfen die Daten (1.) nur entsprechend des Umfangs und der Art und Weise verarbeitet werden, welcher die Betroffenen zugestimmt haben, und die Verarbeitung muss transparent erfolgen. Die Daten dürfen (2.) nur zweckgebunden verarbeitet und (3.) nicht mehr Daten erhoben werden als für die Forschungszwecke/Gestaltungszwecke notwendig. Der 4. Grundsatz besagt, dass die Richtigkeit und Aktualität der Daten sichergestellt und (5.) ihre Speicherdauer begrenzt werden müssen. Zudem ist man beim Umgang mit den Daten zu (6.) Integrität und Vertraulichkeit sowie (7.) zur Rechenschaft verpflichtet.
Wie genau die Datenverarbeitung nach diesen Grundsätzen aussehen soll, kann in der DSGVO oder auf der Website DSGVO in einfachen Worten (https://eu-datenschutz-grundverordnung.net/grundsaetze-fuer-die-verarbeitung-personenbezogener-daten-2/
6.14 Exkurs: Medien nach Barrierefreiheitsrichtlinien gestalten
Seit 2021 müssen öffentliche Einrichtungen u.a. ihre Website barrierefrei gestalten, ab Mitte 2025 gilt dies auch für Dienstleistungen (z.B. Online-Shops) und Produkte (z.B. Laptops, E-Book-Reader) (siehe dazu auch Einheit Medien.Gesellschaft, Abschnitt Digital Divide und Digital Inequality). Aber auch ohne den Zwang: Um mit Medien möglichst viele Menschen ansprechen zu können, müssen sie für alle zugänglich gestaltet werden. Zugänglichkeit kann je nach Personengruppe und Individuum sehr unterschiedlich ausgelegt werden. So stellt Zugänglichkeit für Kinder bspw. ganz andere Anforderungen an die Gestaltung von Inhalten als Zugänglichkeit für Senior*innen. Im gesellschaftlichen Diskurs ist mit »Zugänglichkeit« jedoch häufig Barrierefreiheit gemeint, mit der primär Menschen mit Behinderungen angesprochen werden. So heißt es im Behindertengleichstellungsgesetz § 4:
»Barrierefrei sind bauliche und sonstige Anlagen, Verkehrsmittel, technische Gebrauchsgegenstände, Systeme der Informationsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen sowie andere gestaltete Lebensbereiche, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind […]«.
Für Medienschaffende ist diesbezüglich besonders interessant, wie Medieninhalte beschaffen sein müssen, um barrierefrei zu sein. Nach den internationalen Standards für barrierefreie Webinhalte, den Web Content Accessibility Guidelines (WCAG)

Abb. 6.15: Veranschaulichung des Aufbaus der WCAG anhand der Richtlinie 1.2 (Caldwell et al. 2008).
An diesem Beispiel wird bereits deutlich, dass die Richtlinien und Erfolgskriterien nicht immer so einfach zu verstehen sind. Glücklicherweise wurde ein Leitfaden zum Verständnis und zur Implementierung der Richtlinien für die Version 2.0 entwickelt: WCAG 2.0 verstehen (https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website
Für erste Schritte in Richtung Barrierefreiheit sollen nachfolgend ein paar Praxistipps in Sachen barrierefreie Mediengestaltung gegeben werden. Wer ein Lehr/Lernsetting möglichst zugänglich gestalten möchte, sei auf Einheit Medien.Didaktik, Abschnitt Universal Design und Universal Design for Learning verwiesen.

Abb. 6.16: Formatvorlagen in Microsoft Word
- Texte: Nutzen Sie Formatvorlagen (siehe Abb. 6.16), eine serifenlose Schrift und einfache Sprache (weitere Informationen auf der Website Leserlich.info (https://www.leserlich.info/
)). - Bilder und Farben: Achten Sie auf ausreichend Kontraste (z.B. mit Hilfe des Kontrastrechners auf leserlich.info (https://www.leserlich.info/kontrastrechner/
)) und beschreiben Sie die Inhalte von Bildern als Alternativtext (auch alt-text genannt (weitere Informationen auf dieser Website von BIK für Alle (https://bik-fuer-alle.de/alternativtexte-fuer-grafiken.html ); siehe auch Abschnitt Visuelle Gestaltung). - Audio: Achten Sie auf gute Aufnahmequalität, deutliche und klare Sprache, reduzieren oder bieten Sie Ausschaltmöglichkeiten für Hintergrundgeräusche und bieten Sie eine Alternative für Menschen mit Hörbeeinträchtigungen, wie z.B. Transkripte oder Untertitel (weitere Informationen hier auf netz-barrierefrei.de (https://www.netz-barrierefrei.de/wordpress/barrierefreiheit-bei-audio-und-video-multimedia-fuer-alle/
)). - Video: Ergänzen Sie Untertitel, Audiodeskription und Gebärdensprache und nutzen Sie einen Videoplayer, der diese abspielen kann (weitere Informationen hier auf der Website von Aktion Mensch (https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-videos-fuer-alle/4-tipps-fuer-dein-barrierefreies-video
)) - Interaktive Inhalte: Die Software H5P ermöglicht es, ohne Programmierkenntnisse viele verschiedene barrierefreie interaktive Übungen zu erstellen (Anleitung von tjfbg (https://www.tjfbg.de/ausserschulische-angebote/barrierefrei-kommunizieren/angebote/mix/tool-tipps/h5p
)). - Prüfen Sie die Barrierefreiheit: Einige Programme bieten Barrierefreiheitstests, wie z.B. die Barrierefreiheitsprüfung bei Office-Apps (weitere Informationen finden Sie hier auf der Website der Bundesfachstelle Barrierefreiheit (https://www.bundesfachstelle-barrierefreiheit.de/DE/Fachwissen/Informationstechnik/Testen/testen_node.html?https=1
)).
Weitere Informationen über Digitale Barrierefreiheit bietet die Website von Aktion Mensch (https://www.aktion-mensch.de/inklusion/barrierefreiheit
- Alle Werke, die eine gewisse Schöpfungshöhe erreichen, sind durch das Urheber*innenrecht geschützt. Kopien und Bearbeitungen des Werkes dürfen nur mit dem Einverständnis der Urheber*innen des Ursprungswerkes veröffentlicht oder verwertet werden.
- Urheber*innen können Nutzungs- und Verwertungsrechte vergeben, also anderen erlauben, das Werk zu nutzen, es zu verbreiten oder auszustellen, es öffentlich wiederzugeben (z.B. im Fernsehen auszustrahlen) oder Kopien des Werkes anzufertigen. Ansonsten ist eine Nutzung häufig nur für private Zwecke oder unter besonderen Regelungen (z.B. beim Zitieren, in Karikaturen) erlaubt. Anderes gilt für gemeinfreie Werke (auch Public Domain genannt); sie dürfen von allen frei genutzt, geteilt, bearbeitet und sogar verkauft werden.
- Werke, die unter einer so Creative-Commons-Lizenz veröffentlicht wurden, dürfen ohne weitere Erlaubnis der Urheber:innen kostenfrei genutzt und weiterverbreitet, z.T. auch bearbeitet und/oder für kommerzielle Zwecke genutzt werden. Je nach Lizenz muss allerdings neben angemessenen Urheber*innen- und Rechteangaben das Werk unter gleichen Bedingungen (d.h. unter der gleichen Lizenz) weitergegeben werden.
- Medien sollten möglichst zugänglich gestaltet werden. Als barrierefrei gelten Webinhalte, wenn sie entsprechend der Web Content Accessibility Guidelines (WCAG) wahrnehmbar, bedienbar, verständlich und robust sind.
6.15 Wie sich Gestaltung durch den Einsatz von KI verändert
Keiner weiß, wie sich Gestaltungsprozesse digitaler Medien in den nächsten Jahren oder Jahrzehnten entwickeln werden. Fest steht jedoch, dass sich mit der fortschreitenden Digitalität auch ebendieser Prozess verändern wird. Besondere Erfolge verspricht derzeit der Einsatz von AI oder KI, die auch jetzt schon in verschiedenen Gestaltungsschritten den Menschen unterstützen oder sogar ersetzen können. Um mehr über die Grundlagen der Künstlichen Intelligenz (KI) und Deep Learning zu erfahren, schauen Sie bitte zunächst in Einheit Medien.Daten.
Im Folgenden stellen wir dar, inwiefern und v.a. in welchen Bereichen der Einfluss von KI auf den menschengesteuerten Gestaltungsprozess möglich ist. Dazu werden wir Begriffe wie Deep Learning, Deep Fake und ChatGPT näher im Kontext des Gestaltens beleuchten. In allen Anwendungsbereichen gilt der Grundsatz, dass KI-entworfene Produkte immer reflektiert werden müssen und niemals unhinterfragt Verwendung finden dürfen. Man muss prüfen, ob das gewählte Ziel mit der vorgeschlagenen Gestaltung erreicht werden kann, ob mögliche kulturelle Hintergründe der Zielgruppe Beachtung finden und ob direkt oder indirekt dargestellte Werte genauso vertreten werden können. Zudem muss man darauf achten, dass auch die KI eine Informationsquelle darstellt, die angegeben werden muss.
6.15.1 Deep Learning zur Veränderung von Bildern
Wie in der Einheit Medien.Daten ausführlicher dargestellt, ermöglicht das sogenannte Deep Fake die KI-basierte Veränderung von Bildern. Konkret wird diese Bearbeitung im Prozess des Face Swappings, bei welchem das Ersetzen einer Person auf einem Bild oder in einem Video durch das Gesicht einer anderen Person im Fokus steht.
In Bezug auf unser Thema der eigenen Gestaltung von Medien: Welche Möglichkeiten fallen Ihnen bereits ein, Deep Fakes einzusetzen?
Nachfolgend sind einige Ideen angeführt, die als Anreiz zur kreativen Anwendung der Deep-Fake-Technik dienen sollen. Dabei kann die Technik über Face Swapping hinaus auch auf den Austausch anderer Elemente angewendet werden:
- Beim Online-Shopping kann das Modell durch den*die Käufer*in ersetzt werden, sodass Kosmetik, Kleidung etc. virtuell anprobiert werden kann.
- Bei einer Audioaufnahme können einzelne Wörter oder Abschnitte ersetzt oder ergänzt werden, indem ein neuer Text schriftlich vorgegeben wird, sodass die KI die ursprüngliche Stimme aus der Audiodatei imitieren und so die Anpassung vornehmen kann.
- Bei einer Filmproduktion wird das Gesicht des Stunt Doubles durch das des*r Schauspielers*in ersetzt.
- Bei einer Videopräsentation können Bewegungen oder Gesten nachgeahmt und mögliche Fehler oder Stolperer »überdeckt« werden.
Sowohl die oben beschriebenen Anwendungen als auch diejenigen, über die Sie selbst nachgedacht haben, sind schon seit einigen Jahren umsetzbar. Die Anwendung dieser Technik wird jedoch stetig weiterentwickelt, sodass es auch für Expert*innen immer schwieriger wird, gute Fälschungen vom Original zu unterscheiden. Als praktischen Tipp zur unmittelbaren Anwendung in der eigenen Mediengestaltung sei hier auf die Open Source Software DeepFaceLab (https://deepfacelab.en.softonic.com/
Jan Kietzmann, Linda W. Lee, Ian P. McCarthy und Tim C. Kietzmann beleuchten in ihrem englischsprachigen Artikel »Deepfake: Trick or Treat?« (2020) (online abrufbar unter https://doi.org/10.1016/j.bushor.2019.11.006
Das deutschsprachige Video »Deepfakes – der Manipulation ausgeliefert?« von Leschs Kosmos des ZDF (2021) stellt aktuelle Beispiele vor und führt aus, warum die Gefahr von Deep Fakes so groß ist und was man dagegen tun kann: https://www.zdf.de/wissen/leschs-kosmos/deepfakes-der-manipulation-ausgeliefert-100.html
6.15.2 Deep Learning zur Generierung von Kunst
Neben der KI-unterstützten Veränderung von Bildern ist auch die sogenannte KI- oder Digitale Kunst möglich. Darunter versteht man Kunstwerke, die durch den Einsatz von Künstlicher Intelligenz vollkommen neu geschaffen werden. Dazu beschreibt man mit wenigen Wörtern, was auf dem Bild zu sehen ist und welchem Stil es folgen soll. Anschließend erstellt der Generator das entsprechende Bild. Gefällt es nicht, kann man um eine neue Variante bitten. Anschauliche Erläuterungen zur Funktionsweise einer bildgenerierenden KI gibt es z.B. beim folgenden Beitrag »Kunst aus KI: Bilder von Künstlicher Intelligenz ausgestellt« (2023) des NDR: https://www.ndr.de/fernsehen/sendungen/hallo_niedersachsen/Kunst-aus-KI-Bilder-von-Kuenstlicher-Intelligenz-ausgestellt,hallonds78664.html
Wie wirken die Bilder auf Sie? Hätten Sie eine KI als Kunstschaffende vermutet?

Abb. 6.17: Digitale Kunst – Beispiel 1: Male eine romantische Version vom Bild »Der Schrei« von Edvard Munch.
Quelle: Prompt: s.o., erstellt mit OpenAI DALL-E2, 26.11.2023

Abb. 6.18: Digitale Kunst – Beispiel 2: Male ein abstraktes Gemälde mit Sonne, Hand, lila.
Quelle: Prompt: s.o., erstellt mit OpenAI DALL-E2, 26.11.2023
Diese zwei Beispiele zeigen, dass eine KI sowohl basierend auf existierenden Kunstwerken als auch basierend auf verbaler Beschreibung neue Werke schaffen kann.
Die beschreibenden Wörter, mit denen die KI gefüttert wird, nennt man Prompts. Daher wird diese neuartige Kunst auch als Prompts Art bezeichnet. Je präziser die Prompts sind, desto näher ist das Bild an der Vorstellung der*s Einfordernden. Daher ist etwas Übung nötig, um die eigenen Vorstellungen so zu formulieren, dass die KI sie exakt umsetzt. Um völlig neue Kunstwerke zu erzeugen, wird das Machine-Learning-Modell anhand von Millionen von Bildern im Internet, inklusive der zugehörigen Texte, trainiert. Der Algorithmus erkennt Kunststile, Gegenstände, Farbschema und Trends in Bildern und Texten und ermittelt so, welches Bild zu welchem Text passt. Da die KI dadurch weiß, wie ein Bild auf Basis eines gewissen Texts aussehen soll, kann sie auf neue Beschreibungen mit dem Erzeugen völlig neuer Bilder reagieren. Prompts Art kann damit Kunst verschiedenster Art umfassen: von künstlerisch, über verschiedene Kunststile bis hin zu fotorealistisch. Dabei ist jedes dieser KI-Bilder einzigartig.
In Zukunft scheint daher der Einsatz von Stockbildern (Bilder, die ohne gezieltes Projekt oder Vorhaben produziert wurden) zu weiten Teilen überflüssig zu werden. Denn: Jede*r kann jederzeit mit nur einem Klick das für sich passende Bild, z.B. für die eigene Website, den eigenen Blog oder Social Media erstellen lassen.
Welche Prompts Art würden Sie einsetzen, um Bilder für Ihren individuellen Bedarf zu generieren? Oder bleiben Sie doch lieber bei Bildern, die bereits im Internet zu finden sind oder die Sie selbst produzieren? Welche kreativen Leistungen kann KI übernehmen?
Das Angebot von Prompts Art ist so groß, dass es bereits reine KI-Ausstellungen gibt. Im Jahre 2023 ist die bundesweit erste KI-Museumsausstellung »Alles Kunst« des Deutschen Märchen- und Wesersagenmuseums Bad Oeynhauseneröffnet worden. Die Ausstellung umfasst Bilder, beschreibende Texte, Hintergrundmusik und eine Videoinstallation, die vollständig durch eine KI produziert wurde. Marie-Clarie Koch (2023) beschreibt diese Ausstellung in ihrem Artikel »KI-Kunst: Ausstellung zeigt von künstlicher Intelligenz erstellte Bilder«, online veröffentlicht bei heise online: https://www.heise.de/news/Deutschlands-erste-KI-generierte-Ausstellung-stellt-menschliche-Kunst-infrage-7616533.html?
Werfen wir nun einen konkreteren Blick auf die Möglichkeiten von Prompts Art im Kontext der Gestaltung digitaler Medien: Für Betreibende von Websites, Blogs oder Social Media kann KI bspw. eine entlastende Funktion einnehmen, indem sie effizient passende Bilder generiert. Für Kunstschaffende kann sie eine unterstützende Funktion einnehmen, indem sie zum einen Entwürfe für Aufbau und Design eines Bildes anbietet und zum anderen diese in einer Art Skizzenbuch beisammenhält. Für Kreative kann sie eine inspirierende Funktion einnehmen, indem sie kreative Blockaden durch Beispielbilder löst.
Und trotzdem dürfen mögliche Gefahren, die mit neuen Möglichkeiten einhergehen, nicht unterschätzt werden. Insbesondere »echte« Künstler*innen, die ihre Bilder selbst produzieren, stehen vor großen Herausforderungen. Eine davon, die bereits gelöst werden kann, ist der Wunsch, dass ihre Kunstwerke nicht als Trainingsmaterial für KI-Bildgeneratoren genutzt und nachgeahmt werden können. Eine Forschungsgruppe der Universität Chicago hat eine Software namens Glaze entwickelt, die eine Art »Schleier« über die Bilder legt. Dieser ist für Menschen nicht sichtbar, erschwert aber KI-Systemen die Analyse der Bilder. Dennoch bleibt die Angst, dass ein Teil der künstlerischen und gestalterischen Jobs keine Zukunft haben könnte.
6.15.3 Deep Learning zur Erzeugung menschlicher Stimmen
Auch auf dem Weg vom schriftlichen Text zum gesprochenen Text, der Text-to-Speech-Technik, können Deep Learning Systeme den Gestaltungsprozess bereichern. Die KI-Verfahren für diese Sprachtechnik, auch Deep Voice genannt, machen stetig Fortschritte, sodass inzwischen synthetische Stimmen nach dem Vorbild (echter) menschlicher Stimmen angefertigt werden können. Das Training der KI erfolgt dabei durch eine Analyse von Audiomaterial, das verschiedene Sprechende, Sprachen, Sprechstile, Akzente und Formulierungen umfasst. Der Algorithmus erlernt dadurch einzelne Audiosignale, die dann bei der Synthese zu den gewünschten Wörtern, Sätzen und Texten zusammengesetzt werden. Bisher wurden Audiospuren, z.B. bei Navigationssystemen, durch die Zusammenstellung von vorher eingesprochenen Textbausteinen zu neuen Sätzen zusammengefügt. Mit Hilfe der KI erscheinen gesprochene Texte nun flüssiger, sinnvoller betont und somit menschlicher.
Für die Gestaltung wird diese Technik auf der auditiven Ebene relevant werden. Alleinproduzierende bspw. können dadurch Dialoge, Gespräche oder Geschichten mit verschiedenen Stimmen herstellen. Die Stimme aus dem Off oder die Antwort auf eine Frage kann somit von scheinbar unterschiedlichen Menschen, evtl. auf verschiedenen Sprachen kommen. Außerdem entsteht so eine höhere Flexibilität in der Stimmenauswahl und eine geringe Abhängigkeit von anderen an einer Produktion beteiligten Personen.
Welche Szenarien fallen Ihnen ein, in denen die KI-basierte Sprachsynthese zur Erzeugung menschlicher Stimmen hilfreich ist?
6.15.4 Deep Learning zur Generierung von Texten
Eine inzwischen auf viele Lebensbereiche Einfluss nehmende KI ist ChatGPT von Open AI. Zur Entwicklung und Funktionsweise dieses KI-basierten Chatbots sei erneut auf die Ausführungen der Einheit Medien.Daten verwiesen.
Auch im Gestaltungsprozess von Medien können ChatGPT und andere Chatbots vielfältig angewendet werden.
Welche Ideen zum Einsatz dieses KI-basierten Chatbots fallen Ihnen vorab ein? Bedenken Sie: ChatGPT soll auf beinahe jede Frage eine Antwort haben.
Im Folgenden sind mögliche Einsatzszenarien mit Antworten aus einem echten Chat mit ChatGPT aufgeführt. Vielleicht gehen diese Ideen in eine ähnliche Richtung, wie Ihre eigenen; vielleicht sind es aber auch ergänzende Ideen.
Szenario 1, Prompt: Erstelle mir einen 30-sekündigen Werbespot, in dem das neue Modell eines E-Bikes beworben wird.
Antwort: »Szenenbeschreibung: Der Werbespot beginnt mit einem atemberaubenden Blick auf eine malerische Berglandschaft. Der Kamerawinkel zoomt auf ein Fahrrad, das mit hoher Geschwindigkeit den Berg hinunterfährt. Als die Kamera näher kommt, sieht man, dass es sich um das neue Modell eines E-Bikes handelt.
Voiceover: »Entdecke die neue Dimension des Radfahrens mit dem neuen Modell unseres E-Bikes. Mit seiner hochmodernen Technologie und seiner leistungsstarken Batterie bringt es dich überall hin, egal ob auf den Berggipfel oder durch die Stadt. Erlebe ein völlig neues Gefühl von Freiheit und Unabhängigkeit, während du die Welt um dich herum erkundest. Bestelle jetzt dein neues E-Bike und mache dich bereit für dein nächstes Abenteuer.« Der Werbespot endet mit einer Nahaufnahme des E-Bikes und dem Firmenlogo.« (ChatGPT, persönliche Kommunikation, 14.05.2023)
Szenario 2, Prompt: Ich bin Stuckateur und suche eine*n Auszubildenden. Schreibe die Stellenbeschreibung.
Antwort: »Stellenbeschreibung für Auszubildende/r als Stuckateur/in:
Als Stuckateur/in bist du für die Herstellung und Gestaltung von Wand- und Deckenverkleidungen, Fassaden, Stuckelementen und vielem mehr verantwortlich. Wir suchen einen Auszubildenden/eine Auszubildende, der/die unser Team tatkräftig unterstützt und sein/ihr Interesse und Talent in diesem Handwerksbereich weiterentwickelt.
Deine Aufgaben umfassen:
- Herstellung von Stuckelementen und Verkleidungen aus verschiedenen Materialien
- Montage von Stuckelementen und Verkleidungen auf Wänden und Decken
- Instandhaltung und Restaurierung von historischen Stuckarbeiten
- Durchführung von Reparaturen und Renovierungen
- Kommunikation mit Kunden und anderen Gewerken
Dein Profil:
- Abgeschlossene Schulbildung, idealerweise mit guten Leistungen in Mathematik und Werken/Technik
- Handwerkliches Geschick und Interesse an kreativen Gestaltungsmöglichkeiten
- Gutes räumliches Vorstellungsvermögen und ein Auge für Details
- Teamfähigkeit und eine zuverlässige Arbeitsweise
- Führerschein Klasse B von Vorteil
Wir bieten:
- Eine abwechslungsreiche und kreative Tätigkeit in einem dynamischen Arbeitsumfeld
- Eine fundierte und praxisorientierte Ausbildung, die dich für deine zukünftige Karriere vorbereitet
- Eine angemessene Vergütung und gute Arbeitsbedingungen
- Persönliche Weiterbildungsmöglichkeiten und Karrierechancen innerhalb des Unternehmens
Wenn du dich für eine Ausbildung als Stuckateur/in interessierst und unser Team verstärken möchtest, dann sende uns deine Bewerbungsunterlagen mit Anschreiben, Lebenslauf und Zeugnissen zu. Wir freuen uns auf deine Bewerbung!« (ChatGPT, persönliche Kommunikation, 14.05.2023)
Anhand dieser Beispiele wird deutlich, dass der Chatbot in Kontexten, in denen etwas gestaltet bzw. geschrieben werden muss, vielfältig eingesetzt werden kann. Man kann den Chatbot als Ideengeber, Inspirationsquelle, Strukturgeber für einen Text oder vieles mehr nutzen.
Welche Beispielszenarien fallen Ihnen darüber hinaus noch ein?
Menschen mit Programmierkenntnissen können den ChatGPT zudem auch nutzen, um bei der Gestaltung ihres Mediums auf der Ebene von Codes zu agieren. Die KI gibt auf Wunsch Codes in verschiedenen Programmiersprachen aus. Außerdem bietet sie Unterstützung bei der Fehlersuche, Fehlerprognosen und Fehlererklärungen eines bestehenden Programmiercodes.
Bearbeiten Sie die folgende Aufgabe: Verwendung generativer KI
6.15.5 Gefahren von Deep Learning
Dabei gilt es jedoch immer zu beachten, dass der Chatbot zwar als nützliches Werkzeug zur Lösung von Programmierfehlern eingesetzt werden kann, aber keine perfekte Lösung darstellt. Auf welche Risiken man sich bei der Nutzung solcher Tools einlässt, ist ebenfalls in der Einheit Medien.Daten ausführlicher dargestellt. Beachten Sie diese Gefahren, wenn Sie in der Gestaltung Ihres Mediums Künstliche Intelligenz einsetzen möchten.
- Wir müssen uns darauf einstellen, dass die Gestaltung digitaler Medien und Medieninhalte zunehmend durch den Einsatz von künstlicher Intelligenz unterstützt oder übernommen wird. Dazu gehören:
- die Möglichkeiten der Bild- und Video-Bearbeitung
- die Produktion von z.B. Kunst und Fotografie
- die Gestaltung und Übersetzung von Texten jeglicher Form
- KI-basierte Tools bergen Herausforderungen, derer sich die Nutzer*innen und Konsumierenden bewusst sein sollten.
Bearbeiten Sie die folgenden Aufgaben:
Digitale Barrierefreiheit:
- Jacobi, P. (2020). Digitale Barrierefreiheit. In: Barrierefreie Kommunikation im Gesundheitswesen. Berlin/Heidelberg: Springer, 159-169. https://doi.org/10.1007/978-3-662-61478-5_7
- Universität Bielefeld/ Zentrale Anlaufstelle Barierefrei (ZAB), Barrierefreie Dokumente: Anleitungen, Hinweise, Lösungen, [online] https://www.uni-bielefeld.de/einrichtungen/zab/digitale-barrierefreiheit/barrierefreie-dokumente/barrieren-a-z/
- Informationen zu barrierefreier Sprache, z.B. bei Netzwerk Leichte Sprache (Website) (https://www.netzwerk-leichte-sprache.de/ls/das-netzwerk-und-die-leichte-sprache/regeln
)
Deep Fake:
- Kietzmann, J/ Lee, L.W./ McCarthy, I. P./ Kietzmann, T. C. (2020). Deepfake: Trick or Treat? In:Business Horizons 63(2), 135-146. https://doi.org/10.1016/j.bushor.2019.11.006
- ZDF (2021). Deepfakes – der Manipulation ausgeliefert? In: Leschs Kosmos.[online] https://www.zdf.de/wissen/leschs-kosmos/deepfakes-der-manipulation-ausgeliefert-100.html
Typografie:
- typografie.info (https://www.typografie.info/
)
Markendesign:
- Baetzgen, A. (2017). Brand Design. Strategien für die digitale Welt. Stuttgart: Schäffer-Poeschel. https://www.beck-elibrary.de/10.34156/9783791039183/brand-design
Farbdesign:
- Bartel, S. (2013). Farben im Webdesign. Symbolik, Farbpsychologie, Gestaltung. Berlin/ Heidelberg: Springer Verlag.
Audiodesign:
- Raffaseder, H. (2010). Audiodesign. Akustische Kommunikation, akustische Signale und Systeme, psychoakustische Grundlagen, Klangsynthese, Audioediting und Effektbearbeitung, Sounddesign, Bild-Ton-Beziehungen. München: Carl Hanser Verlag.
6.16 Verwendete Quellen
Beesten, P. v. (2009). Elastic Audio. Die digitale Manipulation von Tonhöhen- und Zeitstrukturen (Magisterarbeit, Angewandte Kulturwissenschaften; Musik), ((audio)), [online] https://llaudioll.de/proaudio/pdfs/texte/ma_beesten.pdf
Benington, H. D. (1956). Production of Large Computer Programs. In: Bollwage, M. (2005). Typografie kompakt: Vom richtigen Umgang mit Schrift am Computer. Berlin: Springer Verlag.
Bühler, P./Schlaich, P./Sinner, D. (2017). Animation. Grundlagen – 2D-Animation – 3D-Animation. Wiesbaden: Springer Vieweg.
Caldwell, B. et al.(2008). Richtlinien für barrierefreie Webinhalte (WCAG) 2.0. W3C-Empfehlung 11. Dezember 2008. Autorisierte deutsche Übersetzung.https://www.w3.org/Translations/WCAG20-de/
Digitales Wörterbuch der deutschen Sprache (o. J.). Gestaltung. In: Digitales Wörterbuch der deutschen Sprache, [online] https://www.dwds.de/wb/Gestaltung
Doran, G. T. (1981). There is a S.M.A.R.T. Way to Write Management’s Goals and Objectives. https://community.mis.temple.edu/mis0855002fall2015/files/2015/10/S.M.A.R.T-Way-Management-Review.pdf
Dudenredaktion (o. J.). haptisch. In: Duden Online, [online] https://www.duden.de/rechtschreibung/haptisch
Hallo Niedersachsen (2023). Kunst aus KI: Bilder von Künstlicher Intelligenz ausgestellt, NDR, [online] https://www.ndr.de/fernsehen/sendungen/hallo_niedersachsen/Kunst-aus-KI-Bilder-von-Kuenstlicher-Intelligenz-ausgestellt,hallonds78664.html
Hammer, N. (2008). Mediendesign für Studium und Beruf. Grundlagenwissen und Entwurfssystematik in Layout, Typografie und Farbgestaltung. Berlin/Heidelberg: Springer Verlag.
Hasso-Plattner-Institut (o.J.). Die sechs Schritte im Design Thinking Innovationsprozess, [online] https://hpi.de/school-of-design-thinking/design-thinking/hintergrund/design-thinking-prozess.html
Jost, P. (2015). Nutzungserlebnis gestalten – emotionales Erleben interaktiver Arbeitsanwendungen. In: Jost, P./ Künz, A. (Hg.), Digitale Medien in Arbeits- und Lernumgebungen. Beiträge zum Usability Day XIII. Pabst Science Publishers. 136-147. https://www.researchgate.net/profile/Patrick-Jost/publication/320880558_Nutzungserlebnis_gestalten_-_emotionales_Erleben_interaktiver_Arbeitsanwendungen/links/5a00d45aa6fdcc82a3159293/Nutzungserlebnis-gestalten-emotionales-Erleben-interaktiver-Arbeitsanwendungen.pdf
Koch, M.-C. (2023). KI-Kunst: Ausstellung zeigt von künstlicher Intelligenz erstellte Bilder. heise online, [online] https://heise.de/-7616533
Malaka, R./Butz, A./Hußmann, H. (2009). Medieninformatik. Eine Einführung. München: Pearson Studium. https://elibrary.pearson.de/book/view/99.150005/9783863266523?
Mareis, C. (2016). Theorien des Designs. Zur Einführung (2. korr. Aufl.). Hamburg: Junius Verlag.
Meier, C. J. (28.12.2021). Künstliche Intelligenz. Und jetzt auf Deutsch Süddeutsche Zeitung, [online] https://www.sueddeutsche.de/wissen/sprache-kuenstliche-intelligenz-algorithmen-1.5497055
NDR (2023). Kunst aus KI: Bilder von Künstlicher Intelligenz ausgestellt. In: Sendung Hallo Niedersachsen, [online] https://www.ndr.de/fernsehen/sendungen/hallo_niedersachsen/Kunst-aus-KI-Bilder-von-Kuenstlicher-Intelligenz-ausgestellt,hallonds78664.html
OpenAI.: ChatGPT. chat.openai.com
Rühl, A. (2022). Leitfaden für Einsteiger zur Erstellung von hochwertigen 360-Grad-Videos. Stuttgart: Schäffer-Poeschel Verlag.
Schicha, C. (2021). Bearbeitete Bilder – Techniken und Bewertungen visueller Veränderungen am Beispiel politischer Motive. In: Schicha, C./Stapf, I./Sell, S. (Hg.), Medien und Wahrheit. Medienethische Perspektiven auf Desinformation, Lügen und »Fake News«.Baden-Baden: Nomos, 171-204.
Watzlawick, P. (2017). Menschliche Kommunikation. Formen, Störungen,Paradoxien, 13. Aufl. Bern: Huber.
Wiegand, D. (2022). Sprachtechnik mit KI: Was synthetische Stimmen leisten, heise online, [online] https://www.heise.de/hintergrund/Sprachtechnik-mit-KI-Was-synthetische-Stimmen-leisten-7329104.html
Zerweck, P. (2019).Design als Beruf: Eine Begriffsbestimmung. In: Plankert, S. (Hg.), Entwerfen, Lernen, Gestalten. Zum Verhältnis von Design und Lernprozessen. Bielefeld: transcript.