Text: Medien.Gestaltung
6.8 Visuelle Gestaltung
Die optische Gestaltung eines Mediums ist häufig ausschlaggebend für die Aufmerksamkeit, die wir ihm zuteilwerden lassen. Wir betrachten nun die Facetten des Layouts, der Text-, der Bild- und der Farbgestaltung näher.
Den Anfang jedes Gestaltungsprozesses macht das Layout. Hier komponiert man die Erscheinungsform des Mediums und weist einzelnen Gestaltungselementen eine visuelle Ordnung zu. Zu arrangieren sind u.a. Textfelder, verschiedene Formen, Farben und Freiflächen, z.B. in Rastern, Spalten oder dynamischen Schemata. Die Anordnung von Formen und die damit entstehenden Beziehungen zwischen einzelnen Elementen können bei der*dem Betrachtenden gezielt Wirkungen hervorrufen. Dabei spielen Formmerkmale wie z.B. Größe, Anzahl, Anordnung, Richtung oder Farbe eine Rolle.
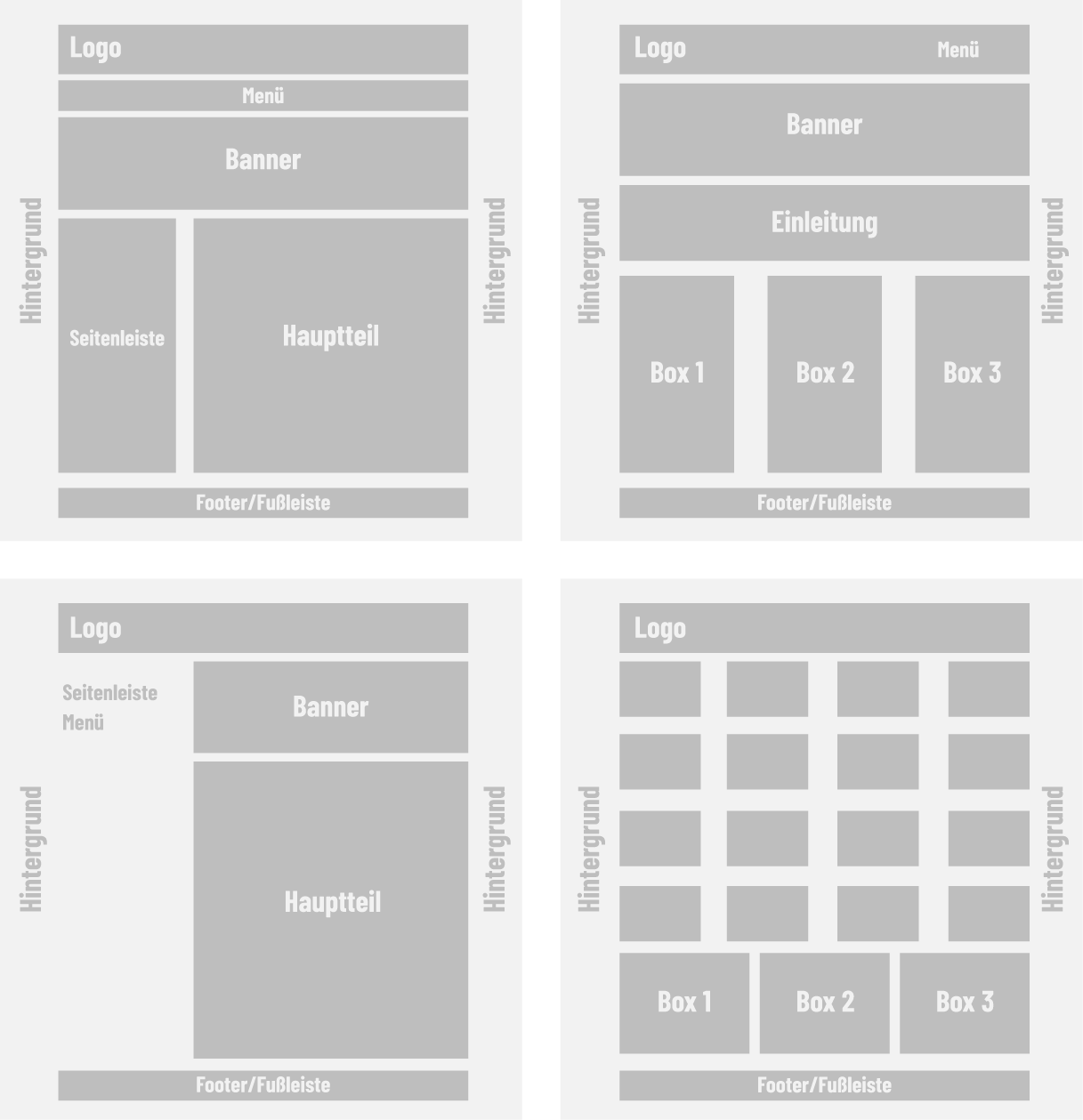
Betrachten Sie die nachstehende Layoutstruktur und die darin enthaltenen Formen. Wirkt diese Struktur eher ruhig oder spannend? Nah oder fern? Dynamisch oder statisch? Wie kann durch Veränderungen im Layout die Wirkung auf die Rezipierenden geändert werden?

Abb. 6.5: Beispiel für »Layoutstrukturen«.
Quelle: https://www.ecurtisdesigns.com/web-layout-design/
In Abhängigkeit von der Position und der Komposition der Elemente entsteht für die Betrachtenden eine Gewichtung der Informationen. Wie oben dargestellt, können im Layout Informationen über z.B. Schriftgröße, Farbwahl oder andere Hervorhebungen übermittelt werden.
Bearbeiten Sie die folgende Aufgabe: Layoutstruktur
Bei der Anordnung einzelner Elemente gibt es einige Effekte, die man ausnutzen kann, um eine bestimmte Wirkungsabsicht hervorzurufen oder zu unterstreichen. Die häufigsten drei sind das Gesetz der Nähe, das Gesetz der Gleichartigkeit und der Überlastungseffekt. Während sich die ersten beiden eignen, um Wahrnehmungseinheiten zu schaffen, zeigt Letzteres insbesondere eine zu beachtende Gefahr in der Gestaltung auf. Das Gesetz der Nähe beschreibt die Wahrnehmung einer Einheit von Objekten, die näher zueinander liegen. Bspw. erkennt man die Auflistung von Überschriften im Menü einer Internetseite als zusammengehörig an, da sie unmittelbar unter- oder nebeneinander aufgeführt sind. Das Gesetz der Gleichartigkeit beschreibt die Wahrnehmung einer Einheit von Objekten, die z.B. in ihrer Form oder Farbe gleichartig aussehen, unabhängig von ihrer Entfernung zueinander. Dies nutzt man z.B. bei gleichwertigen Überschriften in einem Wiki, indem gleiche Überschriften-Ebenen das gleiche Aussehen erhalten. Der Überlastungseffekt tritt ein, wenn Objekte (v.a. Quadrate oder Linien) zu eng beisammenstehen. Dadurch können für Betrachtende sogenannte Kreuzungsschatten entstehen, die den eigentlich weißen Hintergrund grau erscheinen lassen oder zu flimmern beginnen. Bei vielfacher Nähe muss man bei der Gestaltung daher an abgerundete Ecken, größere Abstände oder andere Formen denken, die diese Gefahr mindern.
Bearbeiten Sie die folgende Aufgabe: Gesetze der visuellen Gestaltung
Gedanken über das Layout und die beabsichtigte Wirkung sollte sich jede*r Gestalter*in unabhängig vom Medium machen. Die Möglichkeiten, Gesetze und Wirkungen, die hier vorgestellt wurden, spielen bei der Gestaltung ganzer (Web-)Seiten genauso eine Rolle wie bei der Gestaltung eines einzelnen Bildes (z.B. für Werbekampagnen) oder eines Videos (z.B. auf Social Media). In vielen Fällen erwartet man als Betrachtende*r diese Zugehörigkeiten. Teilweise sind Menschen mit z.B. Konzentrationsschwierigkeiten, Autismus oder Sehbeeinträchtigungen sogar darauf angewiesen, um Inhalte wahrzunehmen oder sich zurechtzufinden.
Nachdem Sie nun über grundlegende Kenntnisse zur Layoutgestaltung (digitaler) Medien verfügen, widmen wir uns jetzt dem Gestaltungsbereich der Typografie, also den Grundlagen zur Produktion und Gestaltung von Text. Dabei übernimmt Typografie die Aufgabe des »Transports«: Der verfasste Textinhalt soll so reibungslos wie möglich bei den Lesenden ankommen. Gerade bei langen Texten kennen Sie es sicherlich: Lesen, also das Decodieren der Buchstaben, kann sehr anstrengend sein, sodass sich das Gehirn über jegliche Art der Unterstützung freut. Damit hängt die Lesbarkeit eines Textes von der Gestaltung der Buchstaben und Wörter ab. Dieser Bereich der sogenannten Mikrotypografie wird auch Typologie genannt und betrachtet die Form, Anordnung und Kombination von Buchstaben. Gerade bei digitalen Medien sind die Möglichkeiten, Buchstaben unterschiedlich zu gestalten, vielfältig. Dies wird deutlich, wenn man an die vielen verschiedenen Schriftarten denkt, aus denen man in Schreibprogrammen auswählen kann. Unter der Bezeichnung ›Schriftart‹ wird die Kombination verschiedener Merkmale einer Schrift zusammengefasst.
In welchen Merkmalen unterscheiden sich die vielen angebotenen Schriftarten? Öffnen Sie ggf. ein Schreibprogramm Ihrer Wahl oder betrachten Sie die nachstehenden Schriften (hier entnommen aus MS Word) und vergleichen Sie für sich die Schriftarten.

Abb. 6.6: Beispiele für verschiedene Schriftarten.
Mögliche Merkmale, die Sie entdeckt haben könnten, sind z.B. die Stärke der Striche, der Neigungswinkel der Buchstaben und Serifen. Serifen sind Verbreiterungen, Schnörkel und Endstriche an Linien der Buchstaben. Nach diesem Merkmal können alle Schriftarten in zwei Gruppen unterteilt werden: Antiqua (mit Serifen) und Grotesk (ohne Serifen). Beide bringen unterschiedliche Vor- bzw. Nachteile mit sich. Während Antiqua-Schriftarten durch die Serifen eine gerade Linie für das Auge beim Lesen schaffen und die Buchstaben damit in einer vorgegebenen Zeilenordnung verankert sind, ermöglichen Grotesk-Schriftarten durch ihre klaren Strukturen für viele Menschen eine größere Barrierefreiheit (v.a. beim Einsatz von assistiven Technologien). Daher sollte bereits bei der Wahl der Schriftart die Zielgruppe im Fokus stehen. Gestaltet man ein digitales Medium für die Allgemeinheit bzw. hat man (noch) keine spezifische Zielgruppe im Kopf, empfiehlt es sich, bekannte Schriftarten wie z.B. Times New Roman, Arial oder Calibri zu nutzen. Folgt man den WCAG-Standards (siehe Exkurs unten: Medien zugänglich gestalten), die Schritte zu einer umfangreichen Barrierefreiheit aufzeigen, sollte eine Grotesk-Schriftart ohne Serifen gewählt werden.
Unabhängig von der Schriftart gibt es weitere Gestaltungsmöglichkeiten der Buchstaben. Variationen können durch folgende Aspekte entstehen:
- Schriftschnitt (Ist die Schrift normal, fett, kursiv oder light?)
- Schriftgrad bzw. Schriftgröße (Ist die Schrift klein, mittel oder groß?)
- Laufweite der Buchstaben (Ist der Abstand zwischen den einzelnen Buchstaben klein, mittel oder groß?)
Für weitere Informationen zum Design von Marken (Wiedererkennungswert, Corporate Design, Schriften etc.) empfehlen wir das Buch »Brand Design. Strategien für die digitale Welt« von Andreas Baetzgen (2017) erschienen bei Schäffer-Poeschel. Online abrufbar unter: https://www.beck-elibrary.de/10.34156/9783791039183/brand-design
Bearbeiten Sie die folgende Aufgabe: Bewertung von Schriftarten
Doch das Lesen eines Textes erfolgt häufig auch durch das Gesamtbild: Ein ganzes Wort wird erkannt, die Länge eines Absatzes beeinflusst das Lesen, die Struktur des Textes wird wahrgenommen. Daher spielt neben der Mikrotypografie ebenso ein charakteristisches und gut wiedererkennbares Schriftbild eine wichtige Rolle. Im Rahmen der Makrotypografie widmen wir uns der Gestaltung von Zeilen und Text auf einer Seite. Hier wird die Verbindung zum Layout bereits deutlich: Im Layout sollte bereits festgelegt sein, wo und wie viele Textelemente es im zu gestaltenden Medium gibt. Handelt es sich dabei um eine ganze Seite mit Text, wie z.B. bei Artikeln, Arbeitsblättern oder Anleitungen, sollte der sogenannte Satzspiegel festgelegt werden. Darunter versteht man die äußere Begrenzung des gestalteten Bereichs, der den Grundstein für ein harmonisches Erscheinungsbild legt. Zu erläutern, wie man den Satzspiegel berechnet, führt an dieser Stelle zu weit. Hierfür sei auf Bollwage (2005) verwiesen.
Des Weiteren ist der sogenannte Textsatz relevant. Dieser bezeichnet die Ausrichtung des Textes. Am häufigsten werden in Europa der linksbündige Satz, der dem Auge einen definierten Anfangspunkt gibt und der Blocksatz verwendet, welcher die Zeilen auf die gesamte Breite des Textblocks dehnt. Unabhängig vom Textsatz ist der Zeilenabstand relevant, auch bei kleineren Textelementen. Hierbei gelten die Faustregeln:
- »Je größer die Schrift, desto kleiner darf der Zeilenabstand sein.
- Je länger die Zeile, umso größer soll der Zeilenabstand sein.
- Je kürzer die Zeile, umso geringer darf der Zeilenabstand sein.« (Malaka et al. 2009: 305)
Insbesondere bei der Gestaltung von Websites ist eine Anpassung einiger Aspekte sowohl der Mikro- als auch Makrotypografie noch im Nachhinein durch die Nutzer*innen selbst möglich. So kann die Schriftgröße durch stufenloses Heranzoomen vergrößert, die Helligkeit oder der Kontrast angepasst werden. Welche Möglichkeiten es auch im Sinne von individuellen Anpassungen und Barrierefreiheit gibt, veranschaulicht z.B. das Plug-In Easy Reading. Nach der Installation des Plug-Ins können Nutzer*innen u.a. die Schrift und Zeilenabstände auf Webseiten vergrößern und verkleinern, Farben ändern, sich ein Leselineal, Übersetzungen oder Worterklärungen anzeigen lassen. Einige der Funktionen von Easy Reading können auch direkt auf der Website von Easy Reading (https://www.easyreading.eu/de/uberblick/
Alles rund um das Thema Typografie finden Sie auf der Website von typografie.info (https://www.typografie.info/3/startseite/
Bearbeiten Sie die folgende Aufgabe: Easy-Reading testen
Obwohl wir hier nur sehr grundlegende Gestaltungselemente im Gestaltungsbereich der Schrift betrachtet haben, wird bereits deutlich, dass die Gestaltung von Schrift und Text sehr viel zur Gestaltung eines digitalen Mediums beitragen kann. Daher sind hier die wichtigsten Leitlinien, die bei der typografischen Gestaltung eines Mediums zu berücksichtigten sind, in Anlehnung an Malaka et al. (2009: 157f.) aufgeführt:
- Nutzen Sie wenige, verschiedene Schriftarten und seien Sie sparsam mit Schriftschnitten.
- Wählen Sie Schriftart(en), die zum Inhalt passen (z.B. bei Finanzgeschäften nicht das verspielte Comic Sans; bei Werbung für ein Damen-Parfüm eine zarte, elegante Schrift wie Yorkshire). Diese können durch Effekte (z.B. Umrandung, Schattierung, Füllung) noch weiter angepasst werden.
- Nutzen Sie die Symbolfunktion im Charakter bestimmter Schriftarten.
- Unterstützen Sie bestimmte Texte durch grafische Elemente, wie Unterlegung eines Kastens, Einsatz von Farben oder Hintergründen. Beachten Sie hierbei jedoch, dass die Kontraste ausreichend groß sind.

Abb. 6.7: Beispiele für Schriftarten, die zum Inhalt des Wortes passen.
Eine besondere Art, Typografie mit grafischen Elementen zu kombinieren, ist die bildsprachliche Typografie, wie man sie v.a. aus Kinderbüchern oder (Firmen-)Logos kennt.

Abb. 6.8: Beispiele für bildsprachliche Typografie.
In digitalen Medien findet diese Kombination inzwischen auch häufig Anwendung, um weitere Verlinkungen zu setzen oder interaktive Aufgaben zu gestalten.
Kommen wir nun vom Gestaltungsbereich Text und Schrift zu den Grundlagen der Produktion und Gestaltung von grafischen Elementen. Die Bezeichnung »grafische Elemente« umfasst hier jegliche Bilder, die zu gestalten sind: Fotos, Kunst, Tabellen, Karikaturen, Skizzen, Logos, …
Wie beim Layout eines gesamten Mediums, ist auch das Layout einer Grafik von grundlegender Bedeutung:
Die grafische Gestaltung erfolgt häufig durch die Kombination von Formen und Farben in verschiedenen Positionen und Variationen. Wie beim Layout eines gesamten Mediums, ist daher auch das Layout einer Grafik entscheidend. Basics wie die Leserichtung, die Funktion etwas hervorzuheben etc. bleiben dabei bestehen. In Abhängigkeit vom Ziel, zu dem grafische Elemente eingesetzt werden, können sie Ausgewogenheit und Ruhe oder Spannung und Unruhe ausstrahlen. Ersteres kann durch Symmetrie, regelmäßige Figuren wie Kreise oder Dreiecke und Vollständigkeit der Grafik erreicht werden. Spannung hingegen entsteht durch auftretende Asymmetrien, unregelmäßige und unvollständige Figuren.
Gerade beim Einsatz von Fotos gibt es im digitalen Gestaltungsprozess eine Besonderheit. Hierbei erweitern sich die Möglichkeiten der Gestaltung durch den Einsatz von Filtern und verschiedenen Werkzeugen der Bildbearbeitung. Das Hervorheben, Verwischen, Intensivieren von Farben, Kanten oder Gegenständen auf Fotografien sind nur Beispiele, die spezielle Bildbearbeitungsprogramme ermöglichen. Da die Ausführung der reichhaltigen Optionen den Rahmen dieses Kurses sprengen würde, sei an dieser Stelle auf Schicha (2021) verwiesen.
Auf Grund der vielfältigen Möglichkeiten, die digitale Medien bereithalten, ist das allgemeine Design des Mediums von höchster Bedeutung. Dies gilt v.a. auch für grafische Elemente, unabhängig davon, ob sie der Hauptgegenstand der Gestaltung oder nur Teil einer umfangreichen Gestaltung sind. Schlichteres Design kann harmonischer und stimmiger wirken, sodass sich die Rezipierenden auf Inhalte und mögliche Interaktion konzentrieren können.
Egal ob Text, Bild, Tabelle oder andere grafische Gestaltungselemente, (mindestens) ein Gestaltungsmerkmal haben alle gemeinsam: die Verwendung von Farben. Bei der Auswahl von Farben, Helligkeiten und Kontrasten gilt erneut, die Wirkung auf die Betrachtenden zu berücksichtigen. Da Farben meist in Beziehung zu anderen Farben und Formen auftreten, kann man ihre Konstellation bewusst als Möglichkeit der Kommunikation nutzen. Farben dienen dazu, Ausgewogenheit, Widersprüche oder auch Gefühle zu vermitteln.
Überlegen Sie: Welche Assoziationen und Gefühle haben Sie, wenn Sie…
- … an Gelb denken?
- … an Blau denken?
- … an Schwarz denken?
- … an Rosa denken?
Wenn Sie die Möglichkeit haben, tauschen Sie sich mit anderen Personen aus. Entstehen bei Ihnen die gleichen Gefühle? Womit hängen unterschiedliche Assoziationen womöglich zusammen?
Zum einen haben Farben die Kraft, Empfindungen hervorzurufen: Der Gedanke an Blau mag mit Entspannung assoziiert sein, der Gedanke an Rot eher mit Tatendrang. Zum anderen lösen sie Gefühle aus: Orange wird zugeschrieben, glücklich zu machen, Schwarz zu beunruhigen. Dabei sind die Wahrnehmung und die entsprechende Reaktion auf bestimmte Farben sehr individuell, da jeder Mensch durch persönliche Erfahrungen, Lieblingsfarben, Traditionen und Kultur geprägt ist.
Im Folgenden sind exemplarische Farben mit möglichen Bedeutungen und Assoziationen in Anlehnung an Hammer (2008: 189-198) und Malaka et al. (2009: 395f.) aufgeführt. Diese Darstellung soll einen Eindruck der Vielfältigkeit der Assoziationen mit Farben vermitteln und ist als nicht abschließend zu betrachten.
- Rot: Assoziation mit Hitze und Wärme, Blut und Gefahr, Liebe und Leidenschaft, Verbote. Im Fernost häufig auch mit Glück.
- Orange/Braun: Assoziation mit Wärme, Erde und Schmutz. In knalligen Versionen oft auch als Signal- oder Warnfarbe.
- Gelb: Assoziation mit Sommer und Sonne, Wärme und Freundlichkeit, Lebensfreude. Manchmal auch als Warnung.
- Grün: Assoziation mit der Natur und Frische, Leben und Gesundheit. Häufig als Bestätigung, in manchen Kulturen auch mit Neid und der Farbe des Islam.
- Blau: Assoziation mit Himmel und Meer, Weite und Ruhe, Fantasie und Geist.
- Magenta/Lila: Assoziation mit Glauben und Macht.
- Rosa: Assoziation mit Weiblichkeit, Sanftheit und Zärtlichkeit.
- Schwarz: Assoziation mit Tod und Trauer, Dunkelheit und Freudlosigkeit.
- Weiß: Assoziation mit Heiligtum und Ewigkeit, Licht und Wahrheit.
Gerade in digitalen Medien ist die Breite der Farbpalette auf Grund einer eindeutigen Zuordnung des Mischungsverhältnisses besonders groß und exakt reproduzierbar. Durch die Kombination verschiedener Farben ergeben sich zudem viele weitere Deutungsmöglichkeiten. Daher sollte auch hier ein sorgfältiger Umgang bei der Auswahl der farblichen Gestaltung gegeben sein. Je nach Zielgruppe und Kontext sollten auch Interpretationen, die auf kulturellen, sozialen und politischen Faktoren basieren, beachtet werden.
Ähnliches gilt für die Verwendung von Kontrasten. Kontraste entstehen durch die Kombination verschiedener Farben und Helligkeitsstufen.

Abb. 6.9: Beispiel für Buntkontrast.
Quelle: JLPC / Wikimedia Commons / CC BY-SA 3.0

Abb. 6.10: Beispiel für Hell-Dunkel-Kontrast.
Quelle: Erstellt mit Stable Diffusion XL am 04.02.2024; Prompt: Porträt einer Frau. Das Bild wirkt 3D durch hell dunkel Kontraste.

Abb. 6.11: Beispiel für Warm-Kalt-Kontrast.
Quelle: Van Gogh, »Caféterrasse am Abend«.

Abb. 6.12: Beispiel für Komplementärkontrast.
Mehr über die Symbolik und Psychologie von Farben lernen Sie im Buch »Farben im Webdesign. Symbolik, Farbpsychologie, Gestaltung« (2013) von Stefanie Bartel erschienen im Springer Verlag.
Der zuvor aufgeführte Buntkontrast in Beispiel Abb. 6.9 entsteht durch den bewussten Einsatz der Farben rot, gelb und blau. Die Kombination von kräftigen Farben wirkt besonders lebendig. In Beispiel Abb. 6.10 ist ein Hell-Dunkel-Kontrast zu sehen, der das Bild dreidimensional wirken lässt. Der Warm-Kalt-Kontrast in Beispiel Abb. 6.11 kann bei Rezipierenden ein subjektives Temperaturempfinden auslösen. Im abschließenden Beispiel Abb. 6.12 wird der Komplementärkontrast genutzt, um die Intensität des Dargestellten noch zu steigern.
Auch hier gilt die Vielfalt, die durch den Einsatz von digitalen Medien ermöglicht wird, als »unendlich«, da sich jegliche Helligkeits- und Intensitätsstufen erzeugen lassen. Es ist also erneut von hoher Bedeutung, sich bewusst für bestimmte Farbkombinationen und Kontraste zu entscheiden. Einerseits können sie bspw. genutzt werden, um den Rezipierenden das Auffinden und Fokussieren relevanter Objekte zu erleichtern. Andererseits können zu viele oder zu starke Kontraste Anstrengung oder Verwirrung hervorrufen.
Abschließend seien hier angelehnt an Malaka et al. (2009: 396) Leitlinien zum Einsatz von Farben und Kontrasten in der Gestaltung von digitalen Medien aufgeführt:
- Setzen Sie die gleichen Farben wiederkehrend und für vergleichbare Zwecke ein (z.B. Hyperlinks immer im gleichen Blau).
- Seien Sie sich der individuellen Assoziation der Rezipierenden in Bezug auf Farben und Kontraste bewusst.
- Achten Sie darauf, dass auch dann alle Informationen erkennbar sind, wenn nur Graustufen dargestellt werden. Dies ist sowohl für Menschen mit Sehbeeinträchtigung als auch bei eingeschränkten Wiedergabemöglichkeiten wichtig.
- Reduzieren Sie die Anzahl der eingesetzten Farben, indem Sie Helligkeitsstufen der ausgewählten Farben oder Kontraste von Farbigkeit und Schwarzweißelementen (z.B. zwischen Vorder- und Hintergrund) nutzen.
- Nutzen Sie Kontraste, um Ähnlichkeiten und Unterschiede zu vermitteln oder das Auge zu lenken.
- Achten Sie auf Barrierefreiheit, indem
- a) eingesetzte Kontraste ausreichend hoch sind (z.B. schwarze, statt gelber Schrift auf weißem Grund) und
- b) Farben nicht das einzige Merkmal sind, um Informationen zu transportieren. Z.B. sollte bei einer Gegenüberstellung eines Positiv- und Negativbeispiels nicht ausschließlich das eine in Grün und das andere in Rot geschrieben sein. Eine zusätzliche Beschriftung von »Positiv/Gut« und »Negativ/Schlecht« ist hilfreich.
Gibt es weitere Leitlinien zum Einsatz mit Farben, die Ihnen wichtig sind? Notieren Sie Ihre Ideen.
Eine Besonderheit der visuellen Gestaltung sind sogenannte ›Animationen‹, also Objekte oder einzelne visuelle Merkmale, die sich bewegen und/oder verändern. Der Begriff leitet sich vom lateinischen Wort ›animus‹ für ›Lebenshauch‹/›Seele‹« ab und verdeutlicht das Ziel einer Animation: Dinge und Gegenstände sollen durch Bewegung zum Leben erweckt werden und eine bestimmte Botschaft übermitteln. Animationen treten sowohl bei Medien auf, die man passiv konsumiert als auch bei Medien, mit denen man interagiert (s.u.). In die erste Kategorie gehören u.a. (foto)realistische GIF-Grafiken, fliegende Schriften und blinkende Buttons, die in Spielfilmen, PC-Spielen oder Werbung angewendet werden. In der zweiten Kategorie finden sich u.a. Größen- und Farbveränderungen von Buttons und Menüs, blinkende Anzeigen und animierte Übergänge in Social Media oder verschiedenen Apps.
Unabhängig von ihrem Anwendungsgebiet folgen gelungene Animationen zwölf Prinzipien. So spielen bspw. Stauchung und Streckung, der Bewegungsablauf, die Beschleunigung und Inszenierung eines Gegenstandes wichtige Rollen. Ebenso beeinflusst die zeitliche Struktur, also der Ablauf einzelner Elemente der Animation, die Wirkung auf die Betrachtenden. Eine anschauliche Erläuterung aller zwölf Prinzipien bieten Bühler et al. (2017: 3-7).
- Die Text- und Bildebene sind diejenigen, die im Allgemeinen am häufigsten auftreten.
- Gestaltung beginnt mit dem Layout.
- Entscheidungen in der Typografie über die verwendeten Farben und Kontraste beeinflussen – wie alle Gestaltungsentscheidungen – die Wahrnehmung und damit die Wirkung des Mediums.