Text: Medien.Gestaltung
6.14 Exkurs: Medien nach Barrierefreiheitsrichtlinien gestalten
Seit 2021 müssen öffentliche Einrichtungen u.a. ihre Website barrierefrei gestalten, ab Mitte 2025 gilt dies auch für Dienstleistungen (z.B. Online-Shops) und Produkte (z.B. Laptops, E-Book-Reader) (siehe dazu auch Einheit Medien.Gesellschaft, Abschnitt Digital Divide und Digital Inequality). Aber auch ohne den Zwang: Um mit Medien möglichst viele Menschen ansprechen zu können, müssen sie für alle zugänglich gestaltet werden. Zugänglichkeit kann je nach Personengruppe und Individuum sehr unterschiedlich ausgelegt werden. So stellt Zugänglichkeit für Kinder bspw. ganz andere Anforderungen an die Gestaltung von Inhalten als Zugänglichkeit für Senior*innen. Im gesellschaftlichen Diskurs ist mit »Zugänglichkeit« jedoch häufig Barrierefreiheit gemeint, mit der primär Menschen mit Behinderungen angesprochen werden. So heißt es im Behindertengleichstellungsgesetz § 4:
»Barrierefrei sind bauliche und sonstige Anlagen, Verkehrsmittel, technische Gebrauchsgegenstände, Systeme der Informationsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen sowie andere gestaltete Lebensbereiche, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind […]«.
Für Medienschaffende ist diesbezüglich besonders interessant, wie Medieninhalte beschaffen sein müssen, um barrierefrei zu sein. Nach den internationalen Standards für barrierefreie Webinhalte, den Web Content Accessibility Guidelines (WCAG)

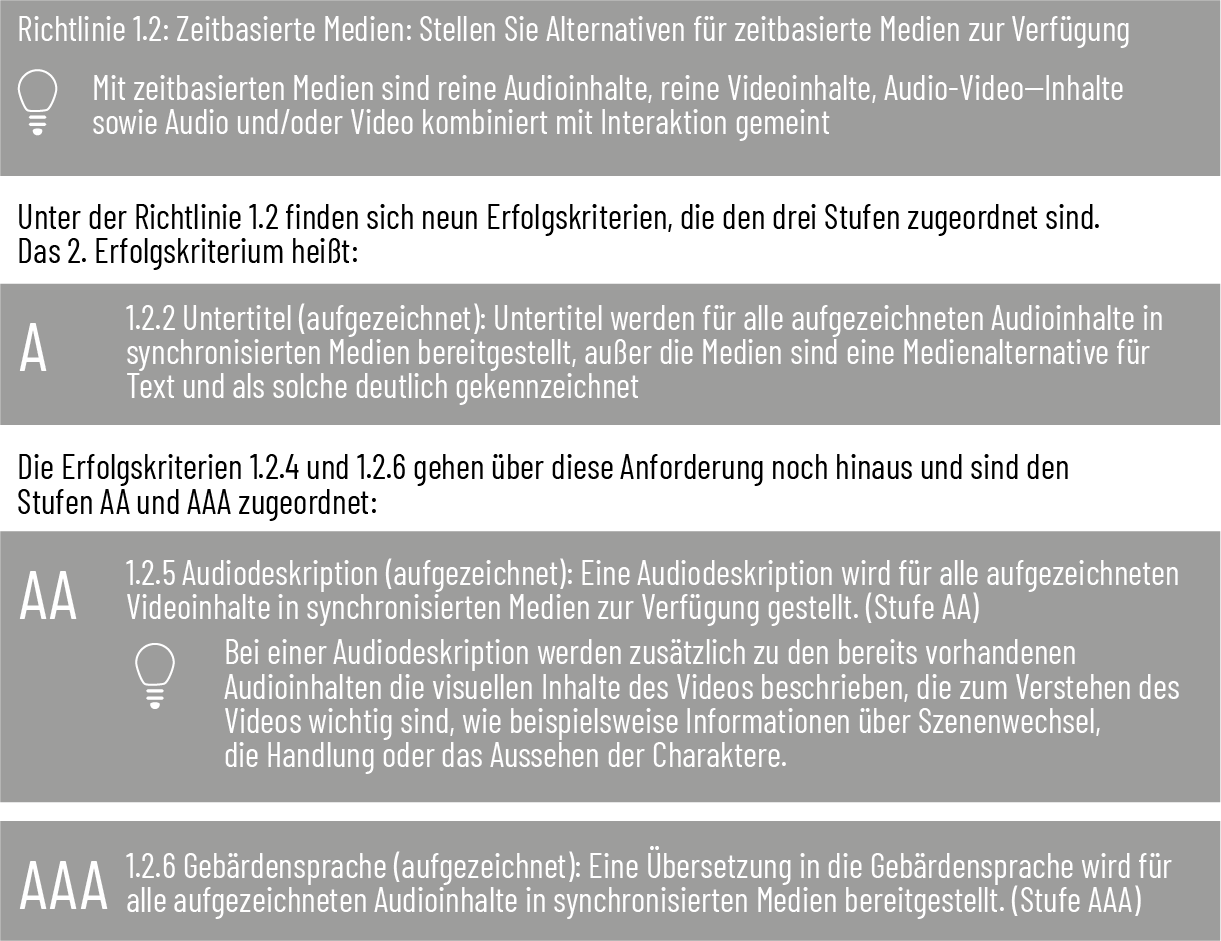
Abb. 6.15: Veranschaulichung des Aufbaus der WCAG anhand der Richtlinie 1.2 (Caldwell et al. 2008).
An diesem Beispiel wird bereits deutlich, dass die Richtlinien und Erfolgskriterien nicht immer so einfach zu verstehen sind. Glücklicherweise wurde ein Leitfaden zum Verständnis und zur Implementierung der Richtlinien für die Version 2.0 entwickelt: WCAG 2.0 verstehen (https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website
Für erste Schritte in Richtung Barrierefreiheit sollen nachfolgend ein paar Praxistipps in Sachen barrierefreie Mediengestaltung gegeben werden. Wer ein Lehr/Lernsetting möglichst zugänglich gestalten möchte, sei auf Einheit Medien.Didaktik, Abschnitt Universal Design und Universal Design for Learning verwiesen.

Abb. 6.16: Formatvorlagen in Microsoft Word
- Texte: Nutzen Sie Formatvorlagen (siehe Abb. 6.16), eine serifenlose Schrift und einfache Sprache (weitere Informationen auf der Website Leserlich.info (https://www.leserlich.info/
)). - Bilder und Farben: Achten Sie auf ausreichend Kontraste (z.B. mit Hilfe des Kontrastrechners auf leserlich.info (https://www.leserlich.info/kontrastrechner/
)) und beschreiben Sie die Inhalte von Bildern als Alternativtext (auch alt-text genannt (weitere Informationen auf dieser Website von BIK für Alle (https://bik-fuer-alle.de/alternativtexte-fuer-grafiken.html ); siehe auch Abschnitt Visuelle Gestaltung). - Audio: Achten Sie auf gute Aufnahmequalität, deutliche und klare Sprache, reduzieren oder bieten Sie Ausschaltmöglichkeiten für Hintergrundgeräusche und bieten Sie eine Alternative für Menschen mit Hörbeeinträchtigungen, wie z.B. Transkripte oder Untertitel (weitere Informationen hier auf netz-barrierefrei.de (https://www.netz-barrierefrei.de/wordpress/barrierefreiheit-bei-audio-und-video-multimedia-fuer-alle/
)). - Video: Ergänzen Sie Untertitel, Audiodeskription und Gebärdensprache und nutzen Sie einen Videoplayer, der diese abspielen kann (weitere Informationen hier auf der Website von Aktion Mensch (https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-videos-fuer-alle/4-tipps-fuer-dein-barrierefreies-video
)) - Interaktive Inhalte: Die Software H5P ermöglicht es, ohne Programmierkenntnisse viele verschiedene barrierefreie interaktive Übungen zu erstellen (Anleitung von tjfbg (https://www.tjfbg.de/ausserschulische-angebote/barrierefrei-kommunizieren/angebote/mix/tool-tipps/h5p
)). - Prüfen Sie die Barrierefreiheit: Einige Programme bieten Barrierefreiheitstests, wie z.B. die Barrierefreiheitsprüfung bei Office-Apps (weitere Informationen finden Sie hier auf der Website der Bundesfachstelle Barrierefreiheit (https://www.bundesfachstelle-barrierefreiheit.de/DE/Fachwissen/Informationstechnik/Testen/testen_node.html?https=1
)).
Weitere Informationen über Digitale Barrierefreiheit bietet die Website von Aktion Mensch (https://www.aktion-mensch.de/inklusion/barrierefreiheit
- Alle Werke, die eine gewisse Schöpfungshöhe erreichen, sind durch das Urheber*innenrecht geschützt. Kopien und Bearbeitungen des Werkes dürfen nur mit dem Einverständnis der Urheber*innen des Ursprungswerkes veröffentlicht oder verwertet werden.
- Urheber*innen können Nutzungs- und Verwertungsrechte vergeben, also anderen erlauben, das Werk zu nutzen, es zu verbreiten oder auszustellen, es öffentlich wiederzugeben (z.B. im Fernsehen auszustrahlen) oder Kopien des Werkes anzufertigen. Ansonsten ist eine Nutzung häufig nur für private Zwecke oder unter besonderen Regelungen (z.B. beim Zitieren, in Karikaturen) erlaubt. Anderes gilt für gemeinfreie Werke (auch Public Domain genannt); sie dürfen von allen frei genutzt, geteilt, bearbeitet und sogar verkauft werden.
- Werke, die unter einer so Creative-Commons-Lizenz veröffentlicht wurden, dürfen ohne weitere Erlaubnis der Urheber:innen kostenfrei genutzt und weiterverbreitet, z.T. auch bearbeitet und/oder für kommerzielle Zwecke genutzt werden. Je nach Lizenz muss allerdings neben angemessenen Urheber*innen- und Rechteangaben das Werk unter gleichen Bedingungen (d.h. unter der gleichen Lizenz) weitergegeben werden.
- Medien sollten möglichst zugänglich gestaltet werden. Als barrierefrei gelten Webinhalte, wenn sie entsprechend der Web Content Accessibility Guidelines (WCAG) wahrnehmbar, bedienbar, verständlich und robust sind.